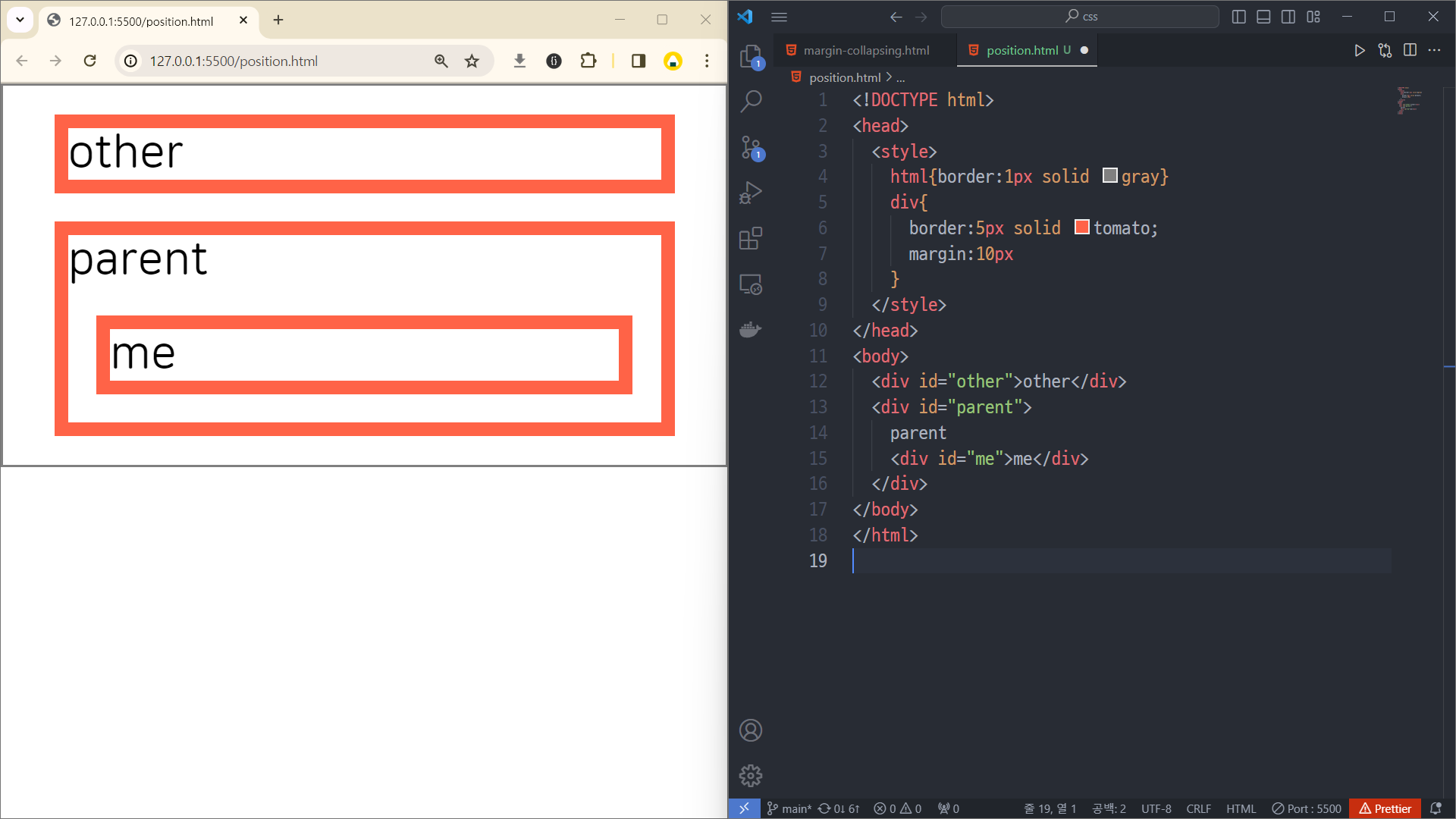
상대 위치(relative position) 화면상에 어디에 위치할 것인가. 각 요소의 위치 결정. 이렇게 만들어둔 상태에서 me를 왼쪽, 오른쪽으로 이동해보자. left, right, top, bottom으로 위치를 이동시킬 수 있다. 라인 10이 중요하다. position: relative가 없으면 left, top 값이 무시된다. css의 각 요소는 기본적으로 static이기 때문이다. 절대 위치(absolute position) left, right, top, bottom을 써주지 않으면 기본값에 위치한다. absolute일 때의 기본값은 해당 요소가 있을거라 기대되는 곳이다. absolute를 지정하면 me는 더이상 parent의 자식으로 보지 않는다. 따라서 컨텐츠 크기도 줄어든 것이다. 자식..