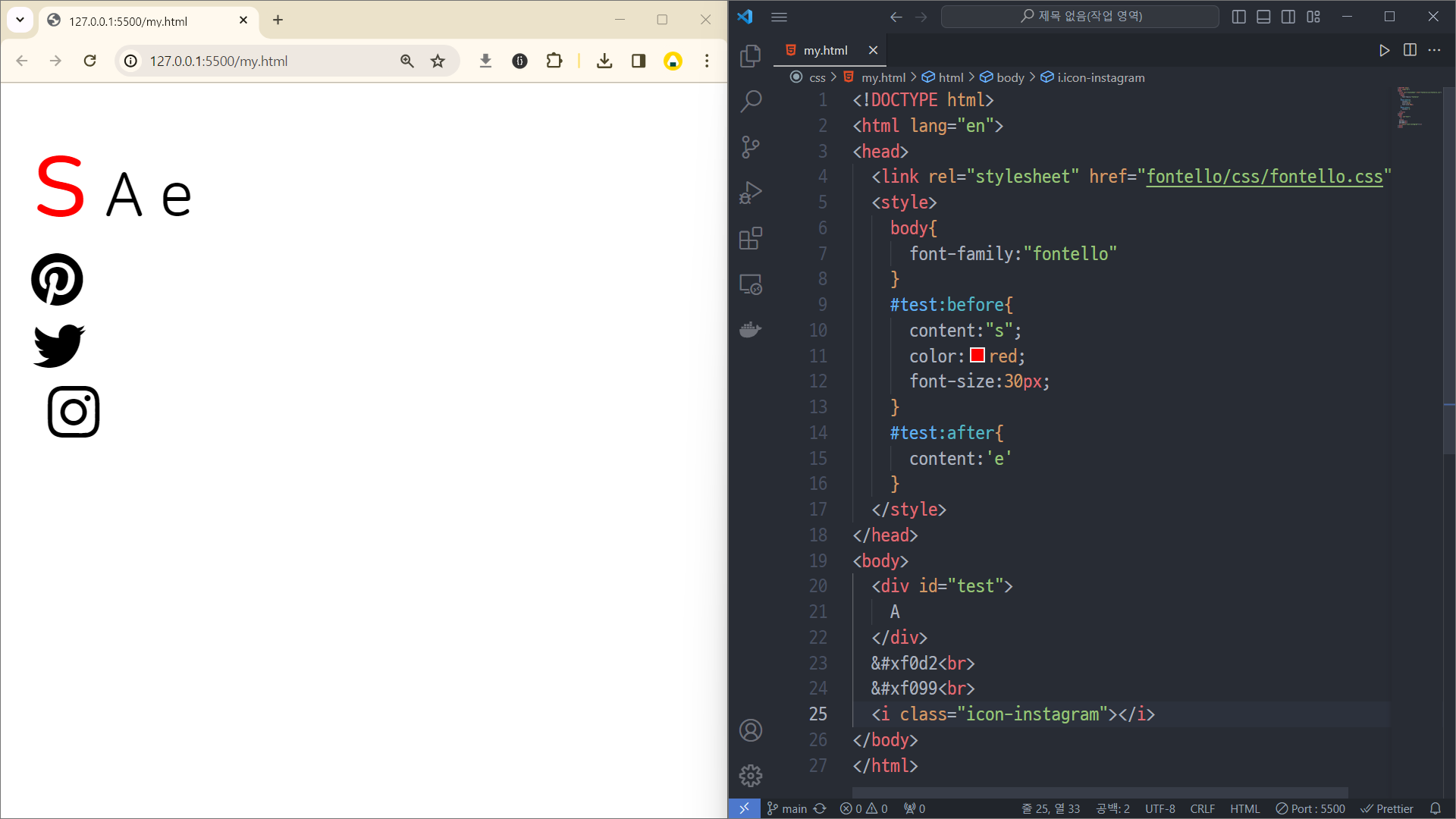
preprocessor 프리프로세서는 문법과 컴파일러 두 가지로 이루어져 있다. 프리프로세서 = 지금 존재하는 문법보다 더 간단하고 쉬운 문법(문법) + 그 쉬운 문법을 해석하는 소프트웨어(컴파일러) sass, less, stylus가 있다. https://stylus-lang.com/ Stylus Expressive, robust, feature-rich CSS language built for nodejs stylus-lang.com 폰텔로 특정한 문자가 특정한 이미지로 사용되는 것. https://fontello.com/ Fontello - icon fonts generator This site will not work if cookies are completely disabled. {"assets..