- 이미지 삽입할 때 사용하는 기법. 자연스럽게 만들어줌.
- layout을 만들 때도 사용한다.


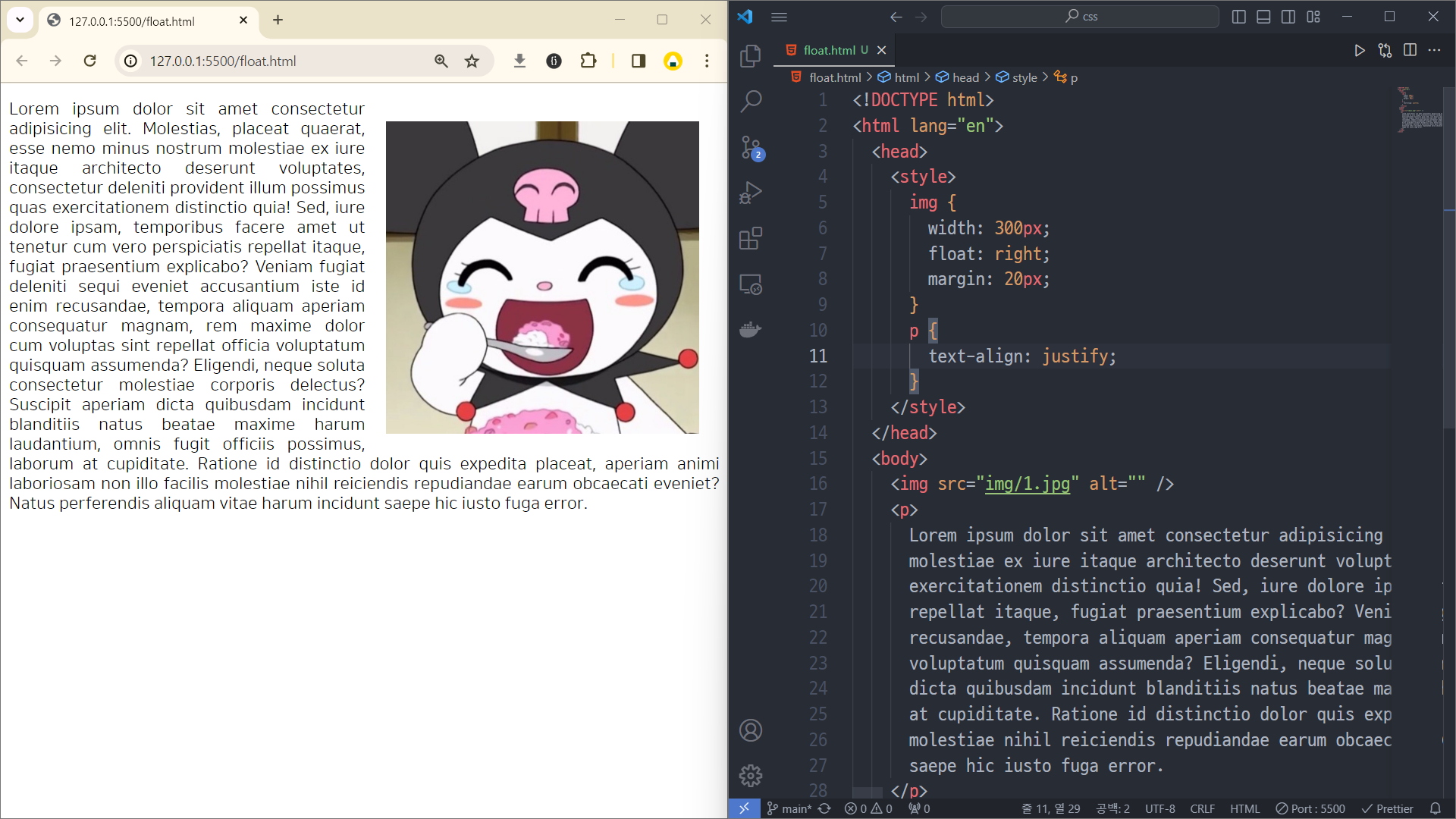
float:left를 적용하면 오른쪽과 같이 나타난다. 사진 오른쪽에 글이 적힌다.


두번째 p 태그는 사진 옆에 보이지 않고 사진 이후에 보이게(기본) 하려면?
수정 전:

이미지에 float:right을 주게 되면 이미지 이후에 나오는 모든 요소에 대해 왼쪽에 보여진다.
그 설정을 피하고 싶으면 그 요소에 clear:both를 써주면 된다.
수정 후:

clear에 올 수 있는 속성의 값으로는 both, left, right가 있다.
clear:right는 right float를 없애는 것, cler:left는 left float를 없애는 것이다. both는 둘 다 없애는 것.
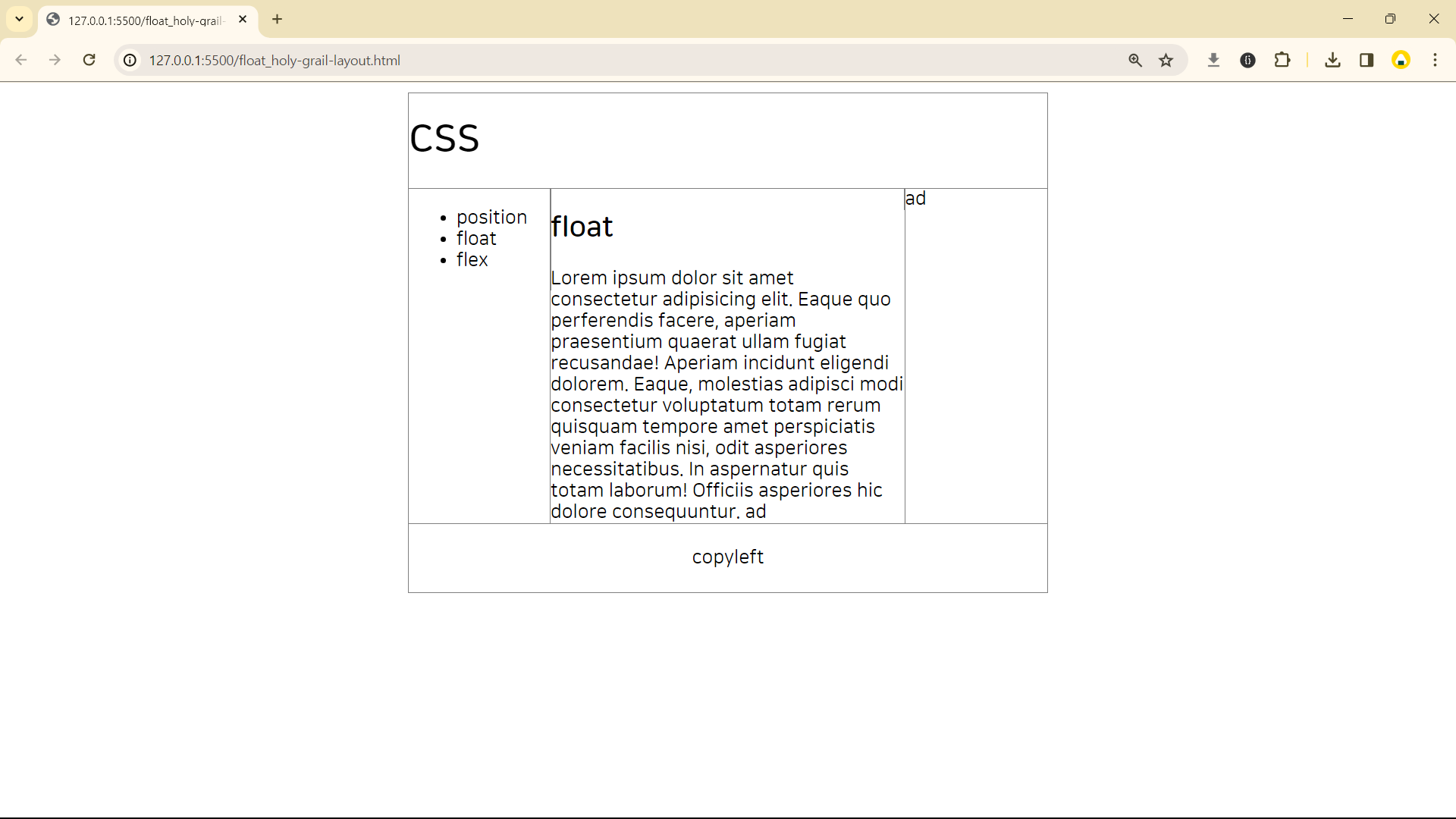
holy grail layout와 함께 float 사용하기
<!DOCTYPE html>
<html lang="en">
<head>
<style>
* {
box-sizing: border-box;
}
.container {
width: 540px;
border: 1px solid gray;
margin: auto;
}
header {
border-bottom: 1px solid gray;
}
nav {
float: left;
width: 120px;
border-right: 1px solid gray;
}
article {
float: left;
width: 300px;
border-left: 1px solid gray;
border-right: 1px solid gray;
margin-left: -1px;
}
aside {
float: left;
width: 120px;
border-left: 1px solid gray;
margin-left: -1px;
}
footer {
clear: both;
border-top: 1px solid gray;
text-align: center;
padding: 20px;
}
</style>
</head>
<body>
<div class="container">
<header>
<h1>CSS</h1>
</header>
<nav>
<ul>
<li>position</li>
<li>float</li>
<li>flex</li>
</ul>
</nav>
<article>
<h2>float</h2>
Lorem ipsum dolor sit amet consectetur adipisicing elit. Eaque quo perferendis facere, aperiam praesentium
quaerat ullam fugiat recusandae! Aperiam incidunt eligendi dolorem. Eaque, molestias adipisci modi consectetur
voluptatum totam rerum quisquam tempore amet perspiciatis veniam facilis nisi, odit asperiores necessitatibus.
In aspernatur quis totam laborum! Officiis asperiores hic dolore consequuntur. ad
</article>
<aside>ad</aside>
<footer>copyleft</footer>
</div>
</body>
</html>

'html + css + javascript' 카테고리의 다른 글
| [css] filter (1) | 2024.02.07 |
|---|---|
| [css] background (1) | 2024.02.07 |
| [css] mediaquery (2) | 2024.02.07 |
| [css] multi column (2) | 2024.02.07 |
| [css] flex (3) | 2024.02.07 |