레이아웃 만들 때 사용
<container>
<item></item>
<item></item>
</container>컨테이너, 아이템 속성이 구분되어 있다. 자식과 부모가 있어야 한다!
*div는 block level element. 화면 전체를 사용한다.
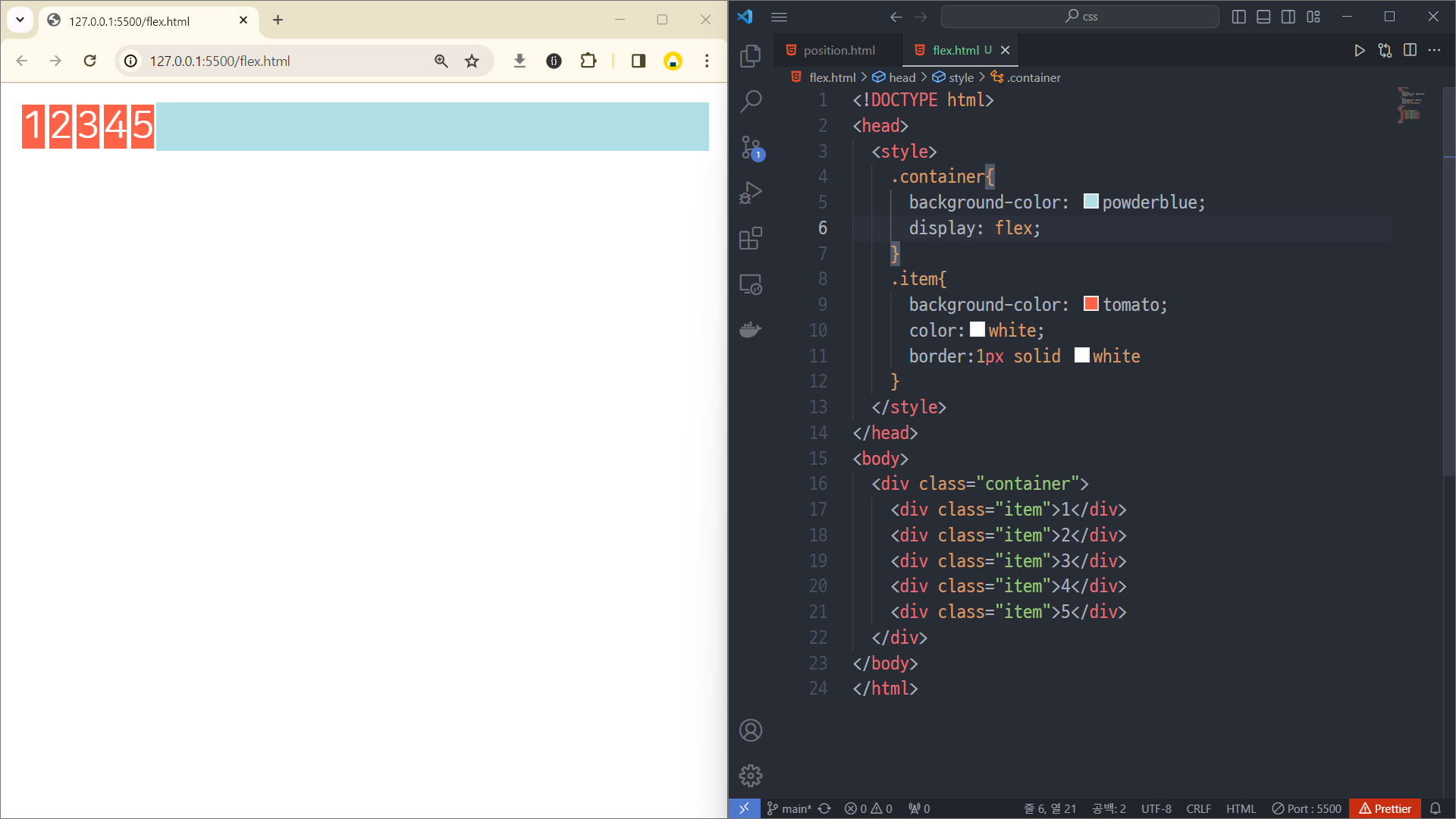
[container 속성] display:flex


부모 요소에 display:flex를 설정함으로써 시작한다.
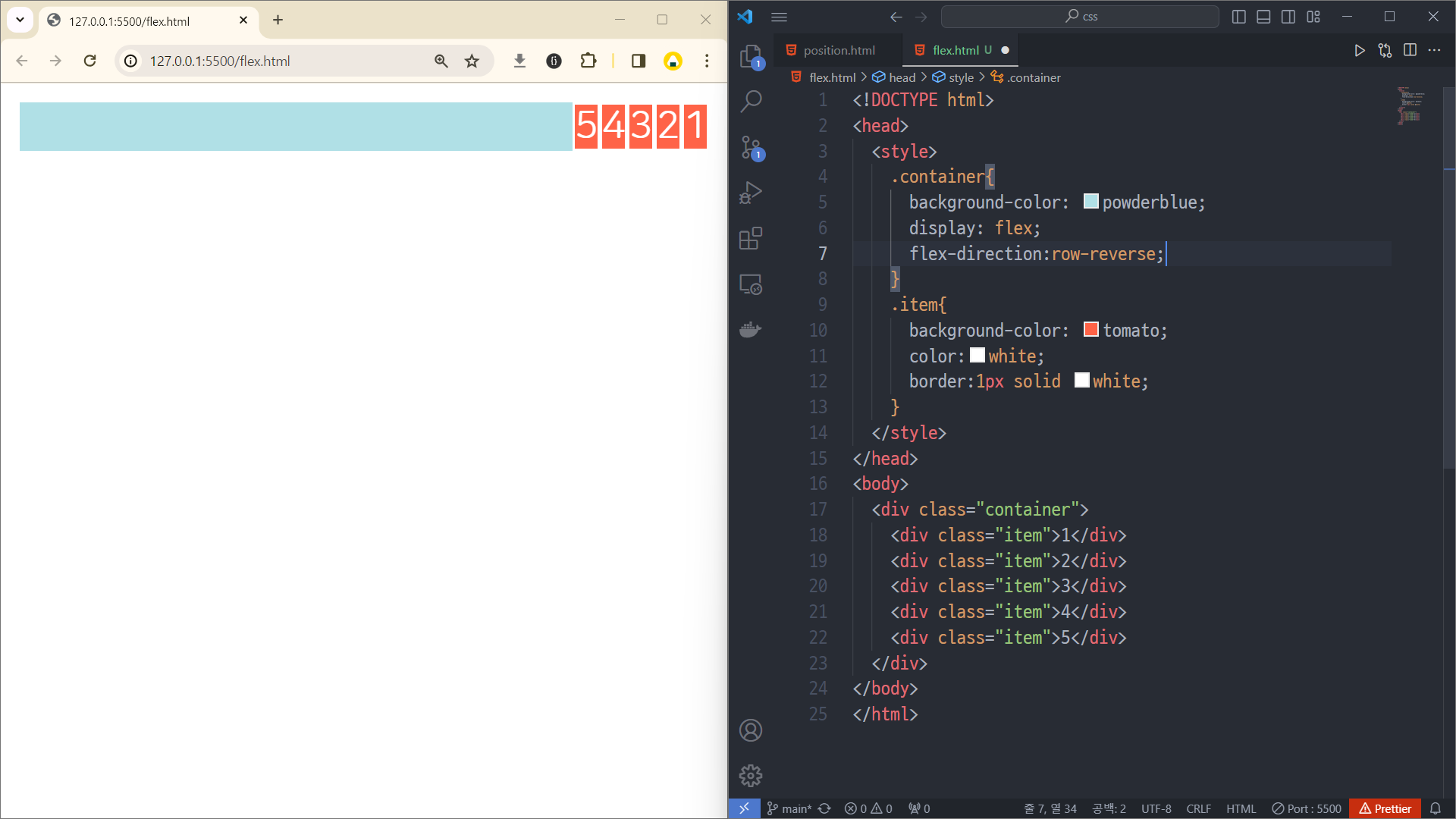
[container 속성] flex-direction
디폴트 값은 row임.



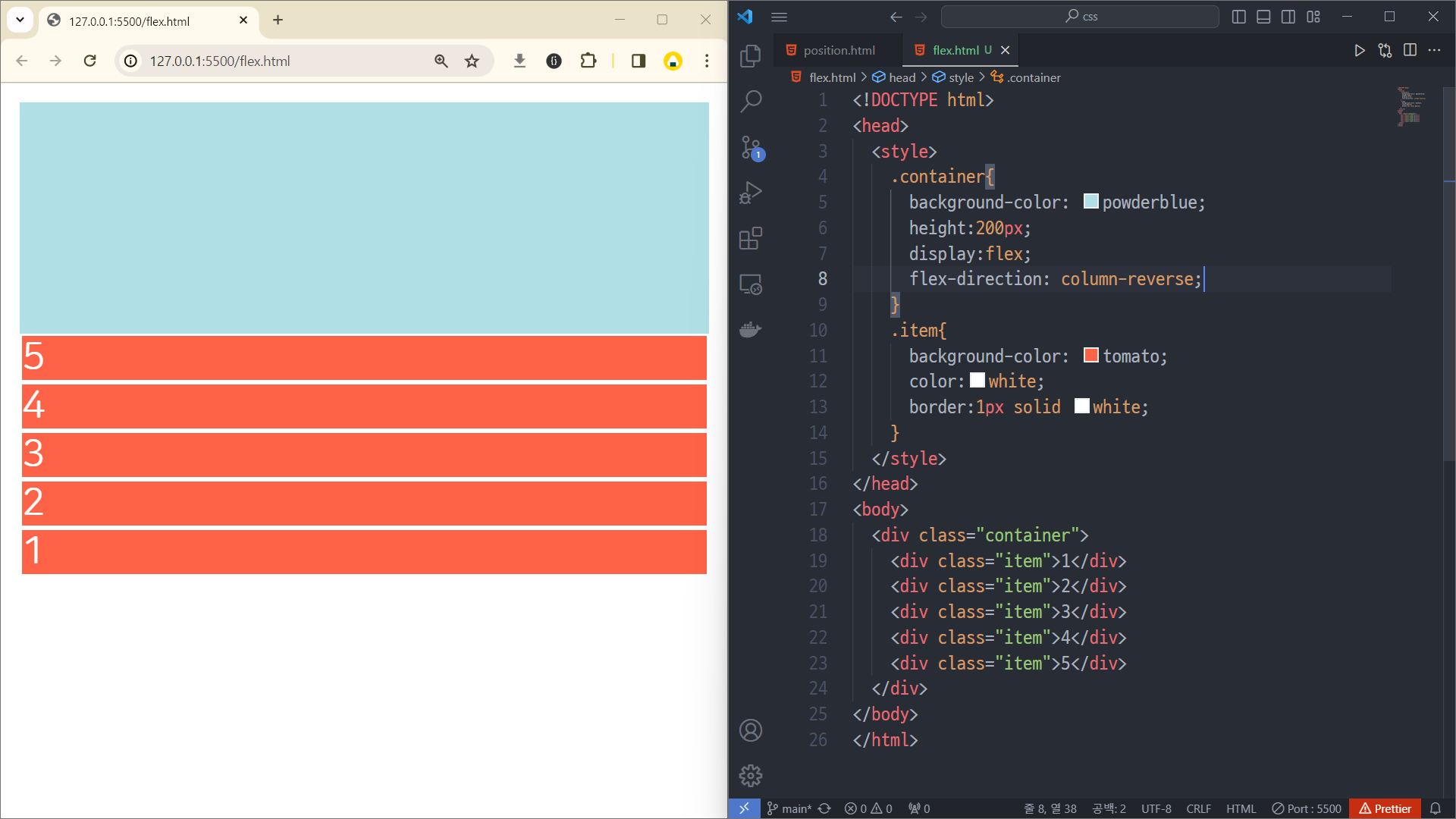
# 이 둘의 차이는 뭘까?





height 값을 주고 column-reverse를 하면 차이가 생긴다.
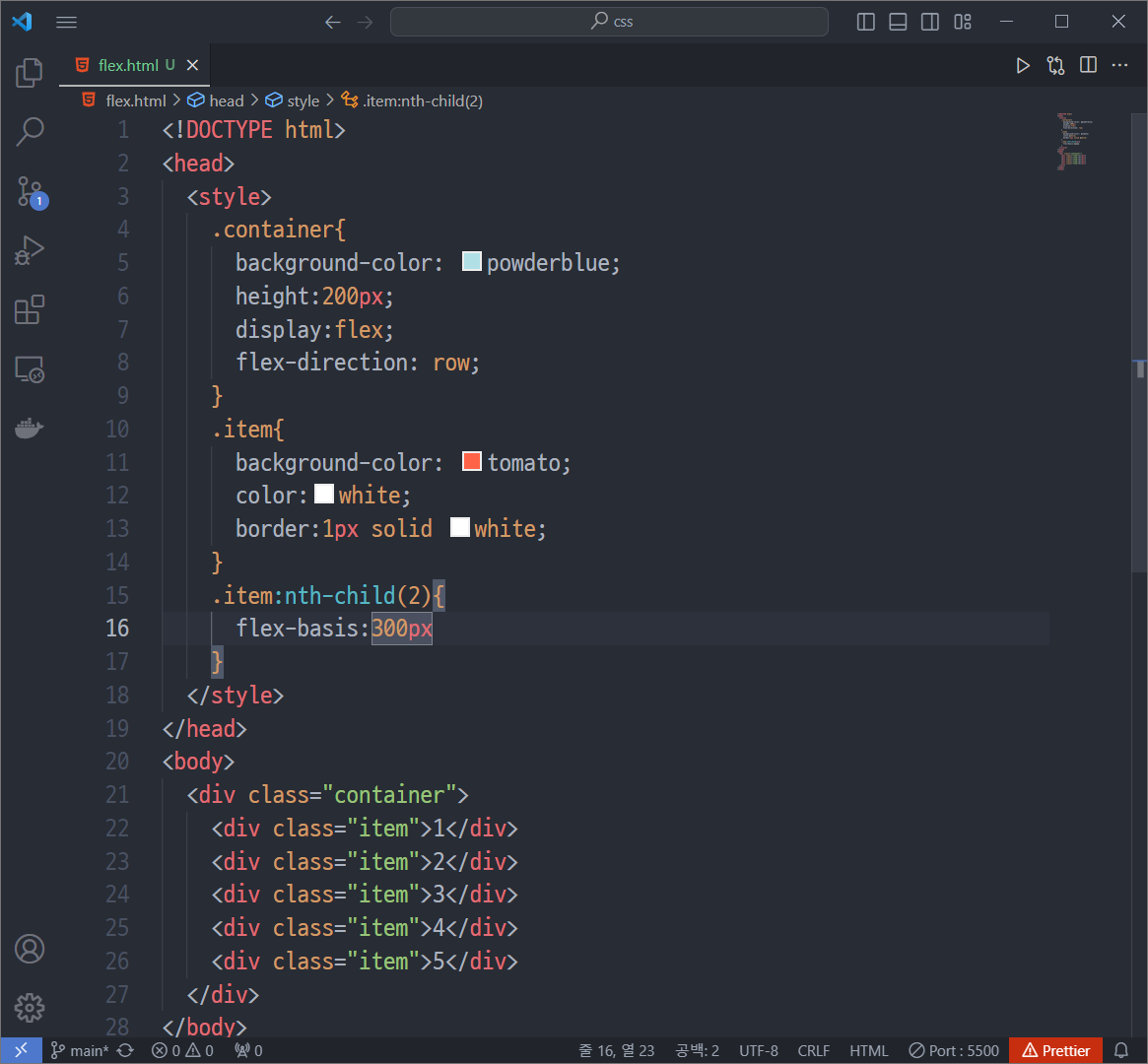
[item 속성] flex-basis
크기를 지정

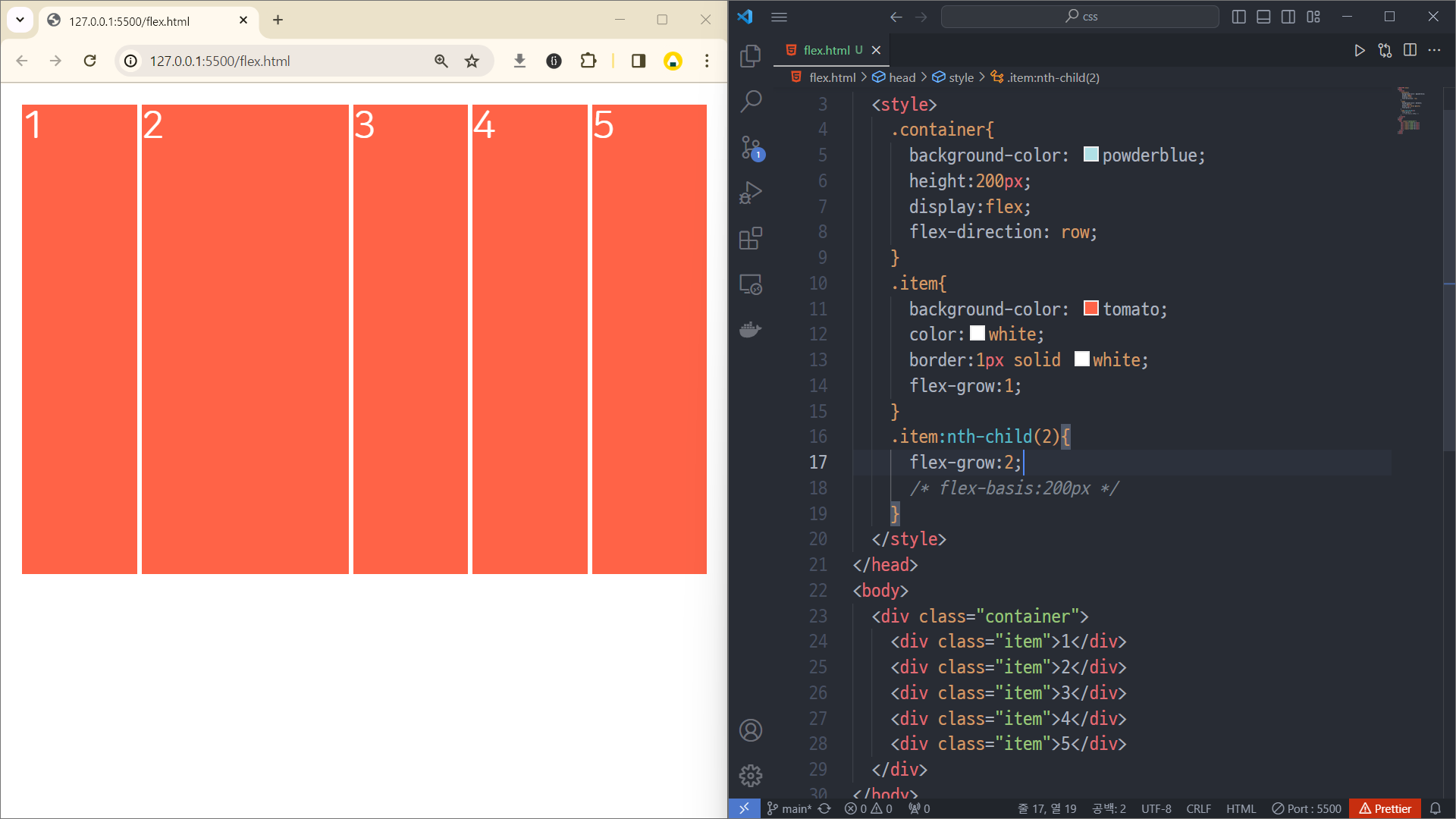
[item 속성] flex-grow
아이템으로 컨테이너 채우기. 여백이 없게 하기


flex-grow 0은 변화가 없음.
1로 설정하면 컨테이너 공간을 각각의 자식 요소가 5로 공평하게 나눠서 가짐.

cascading에 의해서 2번째 div는 flex-grow:2를 가짐.
이전에 flex-grow:1을 하면 전체를 5로 나눈 값을 가져서 각 요소가 1/5, 1/5, 1/5, 1/5, 1/5 공간을 차지했었음.
2번째 요소가 flex-grow:2가 되면, 각 요소는 1/6, 2/6, 1/6, 1/6, 1/6 공간을 차지하게 됨.
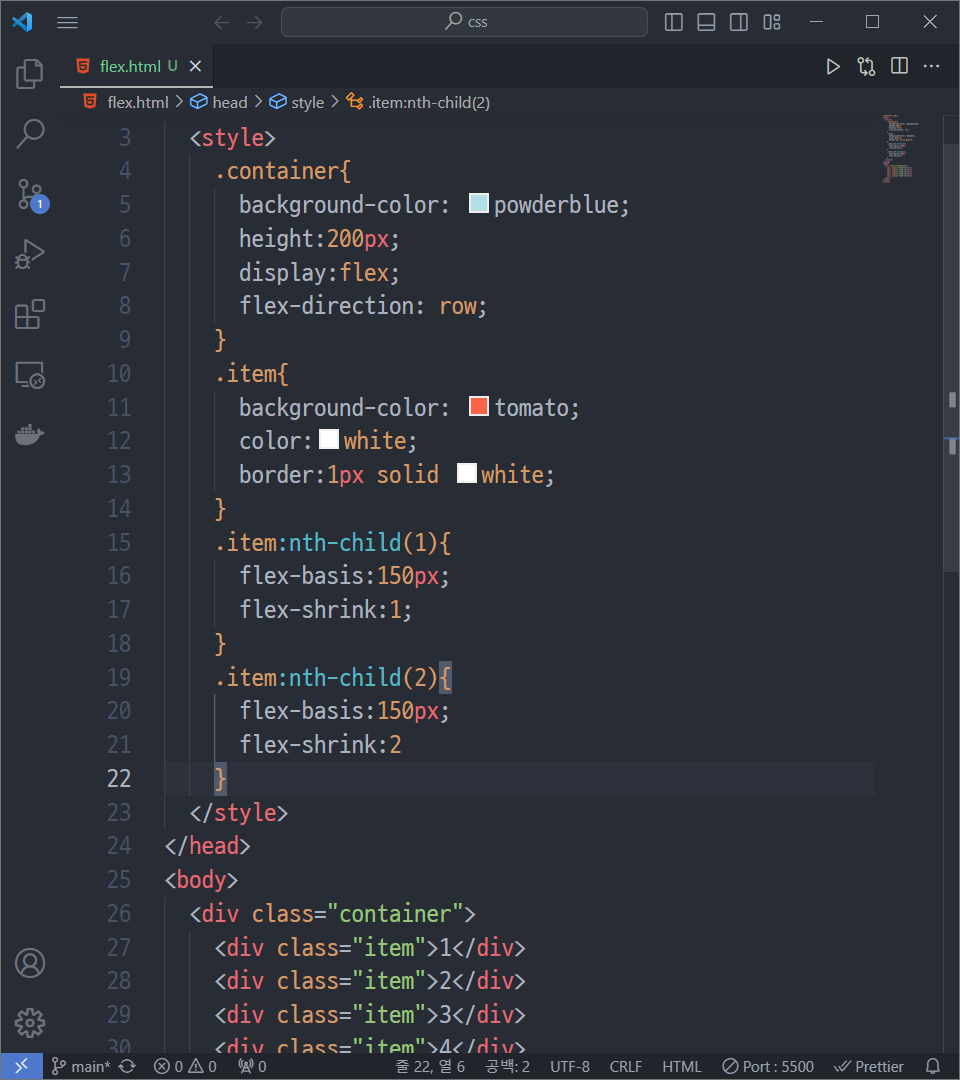
[item 속성] flex-shrink
flex-shrink 값을 주지 않거나 1로 주면 다음과 같은 결과가 나온다. 창의 크기가 줄어들었을 때 공간이 2가 줄어들게 된다.

2만 줄어들지 않게 하기 위해서는 flex-shrink 값을 0으로 주면 된다.

다음 코드는 요소1, 요소2의 shrink를 각각 1, 2로 뒀다. 총 줄어드는 정도를 3이라고 했을 때, 요소1은 1/3만큼, 요소2는 2/3만큼 분담하게 된다.

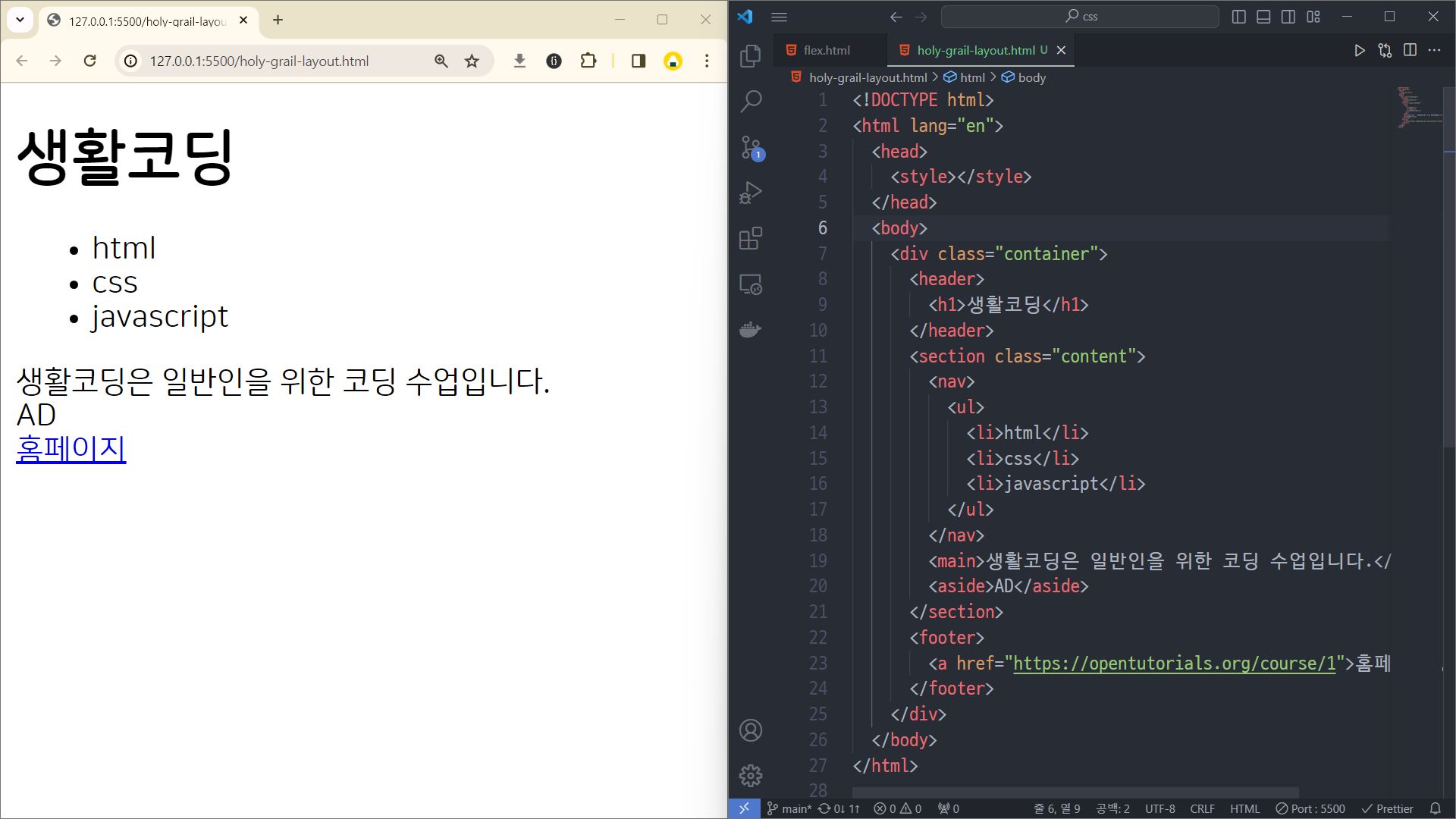
holy grail layout

이 형태의 레이아웃을 만드는 것이 holy grail layout이다. 또, 화면의 크기를 줄일 때는 Main의 크기만 줄어든다.

이렇게 코드를 짜놓고, holy grail layout으로 만들어보자.

5: flex를 사용하기 위해서 .container 영역의 display를 flex로 설정해둔다.
6: flex-direction을 설정하지 않으면 row가 default여서 가로로 요소가 나열된다. 요소가 세로로 나열되게 하기 위해 flex-direction를 column으로 설정한다.
17: nav, main, aside를 가로로 나열하기 위해 display를 flex로 설정한다.
21: nav와 aside는 화면 크기를 줄여도 크기가 줄어들지 않게 하기 위해 flex-shrink를 0으로 설정한다.
결과:
https://www.opentutorials.org/course/2418/13526
flex - 생활코딩
CSS의 flex는 엘리먼트들의 크기나 위치를 쉽게 잡아주는 도구입니다. 지금까지 레이아웃과 관련된 다양한 속성들이 있었지만 그리 효과적이지 않았습니다. flex를 이용하면 레이아웃을 매우 효과
www.opentutorials.org
<!DOCTYPE html5>
<head>
<style>
body{
display:flex;
align-items: center;
justify-content: center;
}
.container {
display: flex;
flex-direction: column;
width:800px;
border:1px solid gray
}
header {
border-bottom: 1px solid gray;
padding-left: 20px;
}
footer {
border-top: 1px solid gray;
padding: 20px;
text-align: center;
}
.content {display: flex;}
.content nav {border-right: 1px solid gray;}
.content aside {border-left: 1px solid gray;}
nav,aside {
flex-basis: 150px;
flex-shrink: 0;
}
main {padding: 10px;}
</style>
</head>
<body>
<div class="container">
<header>
<h1>생활코딩</h1>
</header>
<section class="content">
<nav>
<ul>
<li>html</li>
<li>css</li>
<li>javascript</li>
</ul>
</nav>
<main>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Inventore repellat quidem consequatur deserunt debitis tenetur harum libero eius voluptates, laudantium quo cumque, veniam labore obcaecati! Atque molestias maiores, magni architecto eius suscipit nisi ex dolor similique ad impedit! Ipsum quod exercitationem eligendi. Quis explicabo dolore totam, ex exercitationem cumque animi aperiam odit reprehenderit quasi porro molestiae, repudiandae deleniti cum eius aut voluptatem. Blanditiis animi eaque soluta molestiae nam itaque alias sit, officia illum eum architecto corporis similique sed dignissimos. Vero aliquid consectetur ullam magnam atque sequi, illo quod tempore ipsa sed. Magni quaerat at dolorum, dolorem vitae adipisci iste distinctio.
<p>Lorem ipsum dolor sit, amet consectetur adipisicing elit. Deleniti repudiandae necessitatibus molestiae rerum facilis veritatis optio quasi tenetur, vero excepturi voluptates itaque nostrum dolores quibusdam velit? Mollitia, reiciendis neque accusantium tempore nisi provident ullam distinctio maiores iusto numquam veritatis aspernatur, dolorem ducimus aperiam consequuntur at repellendus soluta. Dolorem, labore numquam.</p>
</main>
<aside>AD</aside>
</section>
<footer>
<a href="https://opentutorials.org/course/1">홈페이지</a>
</footer>
</div>
</body>
</html>
* html5로 해줘야 align-items가 동작함. 왜 그런지 모르겠음
'html + css + javascript' 카테고리의 다른 글
| [css] mediaquery (2) | 2024.02.07 |
|---|---|
| [css] multi column (2) | 2024.02.07 |
| [css] 포지션 (0) | 2024.02.05 |
| [css] 마진 겹침(margin collapsing) (0) | 2024.02.05 |
| [css] 박스 모델(box model) padding, margin, width, height (1) | 2024.02.05 |