
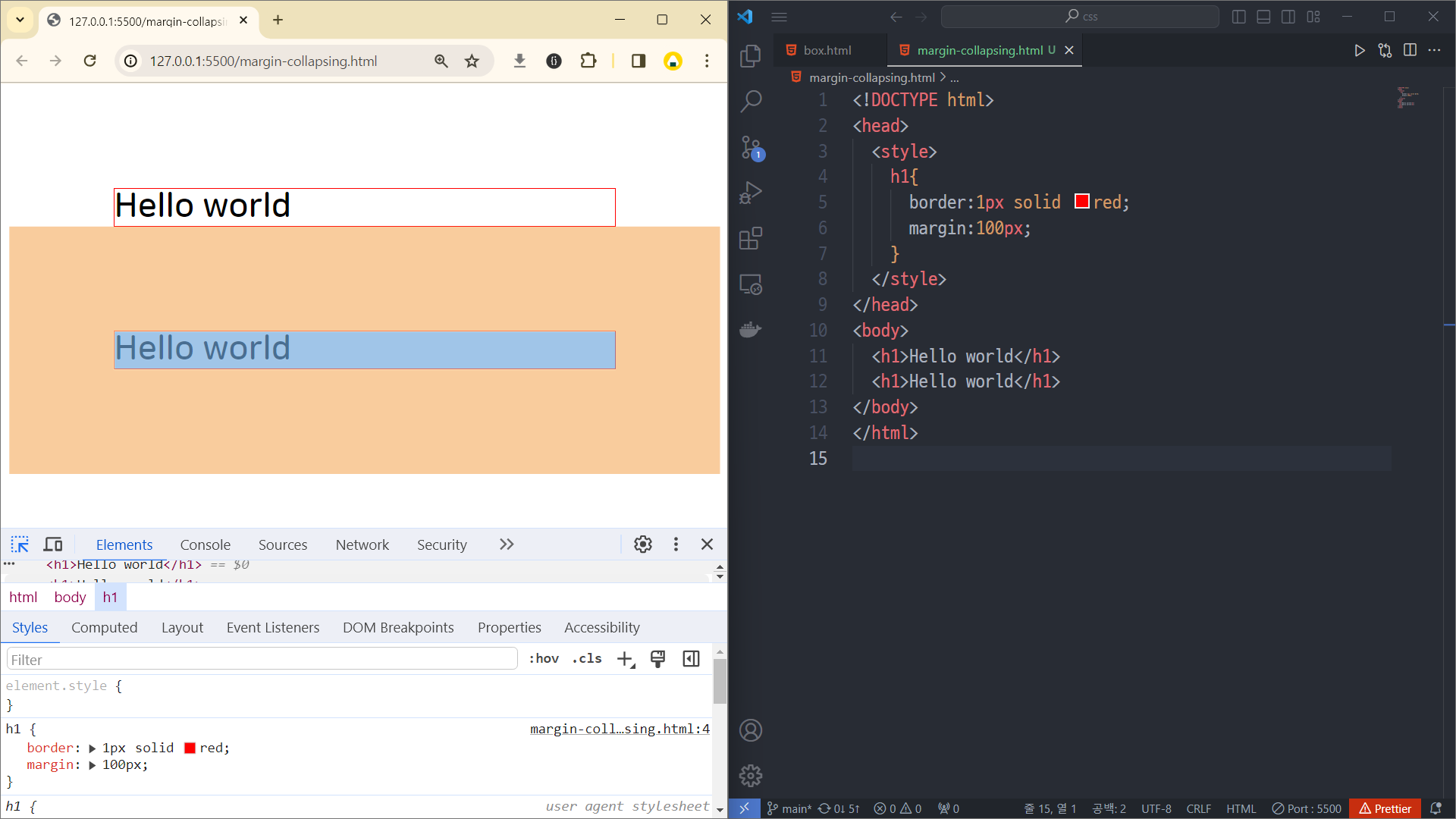
h1 2개의 마진이 겹친다. 만약 둘의 마진이 다르다면 큰 값이 두 태그 사이의 거리가 된다.
* 부모, 자식 요소 사이의 마진 겹침 현상
부모 시각적 요소가 없으면, 부모의 마진값과 자식 마진값 중 큰 것이 자식의 마진값이 된다.
* 태그의 시각적 요소가 없으면, 그 태그의 margin-top과 margin-bottom 중 최대값이 전체 margin이 된다..
'html + css + javascript' 카테고리의 다른 글
| [css] flex (2) | 2024.02.07 |
|---|---|
| [css] 포지션 (0) | 2024.02.05 |
| [css] 박스 모델(box model) padding, margin, width, height (0) | 2024.02.05 |
| [css] 상속(inheritance) / cascading / inline vs block (0) | 2024.02.05 |
| [css] 속성(property) (0) | 2024.02.05 |