font-size
글꼴의 사이즈를 설정하는 속성
- 단위가 중요하다. px, em, rem가 있는데 현재는 거의 대부분 rem을 사용한다
- px와 rem의 차이점은 사용자의 설정에 따라서 글꼴 사이즈가 바뀌는지의 여부이다.
- 사용자가 브라우저 글꼴 크기를 바꿨을 때, rem로 설정하면 글꼴 크기가 따라서 바뀌지만, px로 설정하면 바뀌지 않는다.
color
글꼴의 색은 3가지로 표현할 수 있다.
1. 색 이름
2. 16진수
3. RGB
h1{color:aliceblue}
h2{color:#00FF00}
h3{color:rgb(244, 101, 161)}CSS Colors
W3Schools offers free online tutorials, references and exercises in all the major languages of the web. Covering popular subjects like HTML, CSS, JavaScript, Python, SQL, Java, and many, many more.
www.w3schools.com
컬러 이름 보는 사이트
text-align
텍스트 정렬하는 방법. 왼쪽, 가운데, 오른쪽, 양쪽 정렬
Lorem Ipsum - All the facts - Lipsum generator
What is Lorem Ipsum? Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type spec
www.lipsum.com
의미 없는 텍스트 만들어주는 곳


/* 왼쪽 */
p{
text-align:left;
border:1px solid grey
}
/* 오른쪽 */
p{
text-align:justify;
border:1px solid grey
}
justify는 양쪽을 맞춘다.
font
p{
font-size: 5rem;
font-family: arial, verdana, "Helvetica Neue", serif;
font-weight: bold;
line-height: 2;
}font-size: 젤 처음 본 거. 글꼴 크기
font-family: 글꼴 지정
font-weight: 글꼴 굵기
line-height: 자간
font로 한 속성에 다 표현할 수도 있다. 하지만 이 떄는 순서를 잘 지켜야 한다.
p{
font: bold 5rem/2 arial, verdana, "Helvetica Neue", serif;
}
위의 코드와 아래 코드는 정확하게 똑같다.
웹폰트
font-family에 있는 폰트를 사용자가 가지고 있지 않은 경우 폰트가 깨질 수 있다. 그걸 방지하기 위해 서버에서 폰트를 다운로드해서 쓰는 것이 웹폰트이다.
- 한국어 폰트 용량이 크다는 단점이 있음.
Browse Fonts - Google Fonts
Making the web more beautiful, fast, and open through great typography
fonts.google.com




1. 마음에 드는 폰트를 선택한 후
2. 오른쪽 상단의 Get font 버튼을 누른다.
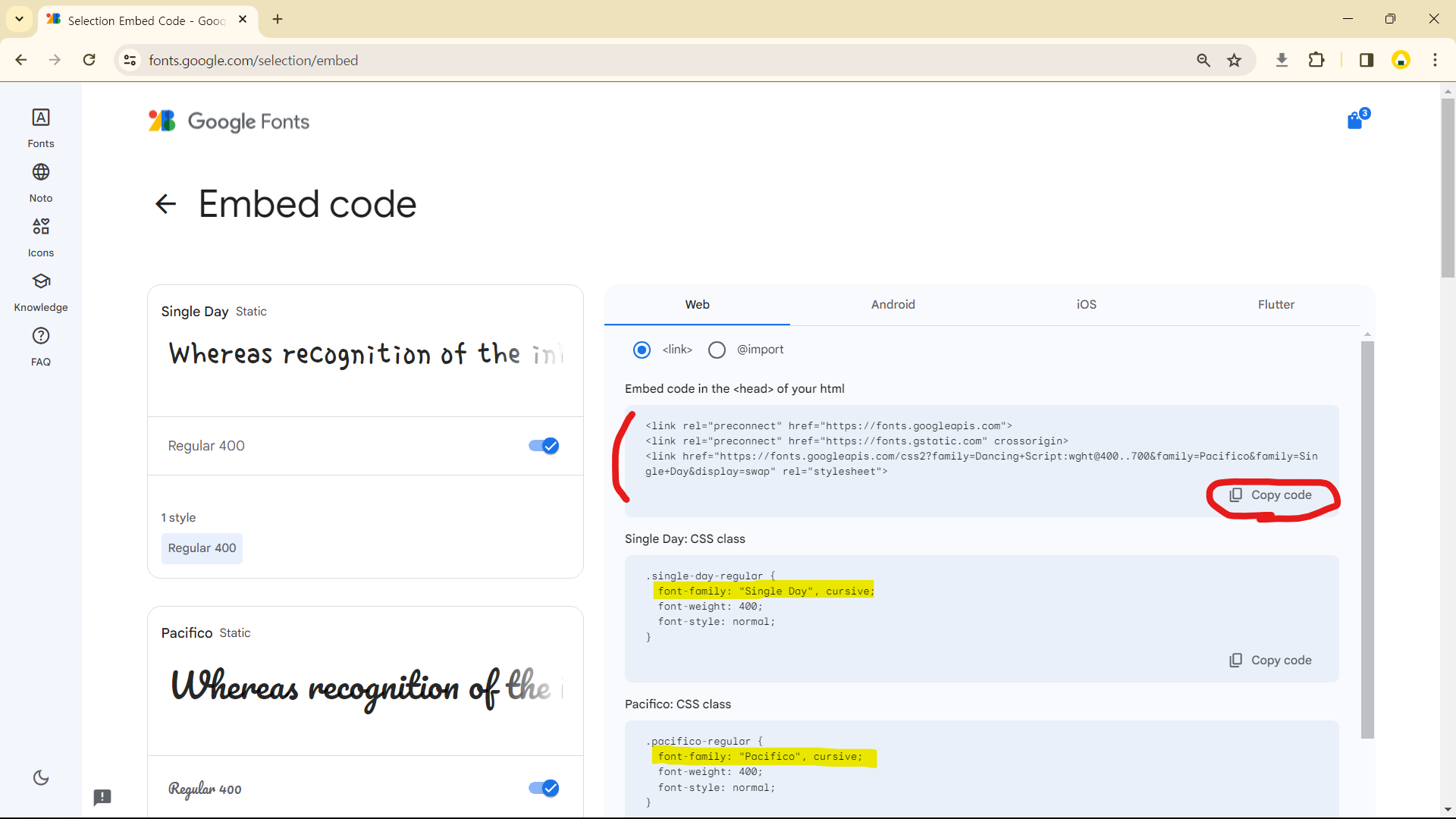
3. 폰트를 모두 선택했다면 Get embed code를 누르면 코드가 나온다.
4. 맨 위에 있는 코드를 복사해서(빨간색 표시된 부분) html의 head 부분에 붙여넣는다. 또 style에는 font-family 항목을 각각 복붙한다.


3~5에 link를 붙여넣었고, 7~9에서 style 부분에 폰트 이름을 각각 font-family로 전달했다.
'html + css + javascript' 카테고리의 다른 글
| [css] 박스 모델(box model) padding, margin, width, height (1) | 2024.02.05 |
|---|---|
| [css] 상속(inheritance) / cascading / inline vs block (1) | 2024.02.05 |
| [css] 선택자(selector) (0) | 2024.02.03 |
| [바닐라 JS로 크롬 앱 만들기] weather (2) | 2024.02.03 |
| [바닐라 JS로 크롬 앱 만들기] todo list (3) | 2024.02.03 |