이제 완성까지 얼마 남지 않았다. 투두리스트랑 날씨만 하면 된다!
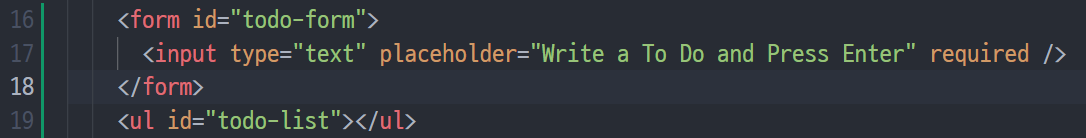
index.html

일단 html 파일에 위 코드를 적는다.
- ul의 밑에 li는 쓰지 않는다. 일단 처음에는 추가한 to do list가 없을 것이기 때문에 비워두기 위해서이다. 저번 포스팅에서 배경화면 만든 것과 똑같이 js에서 요소를 추가할 것이다.
- 한가지 더 주목할 게 있다. form을 사용한 것. form을 쓰면 form이 제출될 때 자동으로 새로고침을 하는 기본동작이 있었다. (greeting에서 함) 아 새로고침을 막기 위한 코드를 짜줘야 한다.
submit할 때 해야할 것
1. 새로고침 막기
2. input에 적힌 text 저장하기
3. 제출한 후 input 비우기

to do list 만들기!
<li>
<span>어쩌구</span>
</li>
<li>
<span>저쩌구</span>
</li>이렇게 만들 것이다. 나중에 각 todo 항목 옆에 삭제 버튼을 만들기 위함이다.
paintToDo 함수를 추가해주면 오른쪽의 결과를 볼 수 있다!


근데 새로고침을 하면 리스트가 사라진다. (당연함 local storage에 저장하지 않았기 때문)
<다음 과제>
1. todo 삭제하기
2. 새로고침했을 때 리스트 사라지지 않게 하기
1. todo 삭제 버튼 만들기
어느 버튼이 눌렸는지를 알 수 없다. But! submit에 event가 있는 것처럼, click도 event가 있다.
event.target.parentElement(6줄)에서 li를 찾아서 삭제한다.

14~15줄: 삭제 버튼 만들기
16: 삭제 버튼 눌렀을 때 실행됨
17~18: 요소를 html에 표시
2. 새로고침했을 때 리스트 사라지지 않게 하기
브라우저의 localStorage에 저장한다! (greeting에서도 함)
localStorage에는 오직 텍스트만 저장할 수 있다!


이렇게 하면 다 된 것처럼 보이지만..
발생한 문제 2개
1. localStorage에 저장되어 있긴 하지만, 새로고침을하면 todo list가 보이지 않음
2. 새로고침한 후 다시 todo list를 추가하면 이전에 있던 localStorage 안에 todos가 덮어씌워짐.
a, b, c, d, e, f가 텍스트로 저장돼서 문제가 발생했다. array로 저장해야 한다.
| JSON.stringify(): 모든 자바스크립트 코드를 string으로 만들어줌 JSON.parse(): stringify와 반대 forEach(): 모든 요소에 대해 함수를 실행 |


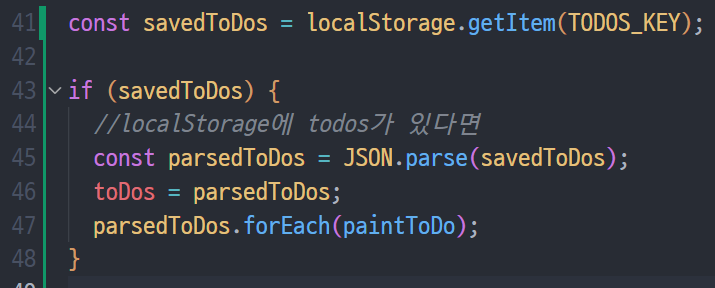
7줄: toDos를 let으로 설정한다. (변경가능하도록 만든다.)
43줄~47줄: localStorage에 todos가 있다면 toDos를 이미 존재하는 localStorage의 todos로 설정한다.
이렇게 하면, 나중에 투 두 리스트를 추가할 때에도, 이미 있는 리스트에 추가하게 된다.
위에서 발생한 두 가지 문제는 해결되었다.
이제 마지막으로 하나 더. 삭제한 요소가 local storage에 반영될 수 있도록 코드를 수정하자.
3. 삭제한 요소를 리스트에 반영하자


왼쪽 코드) local storage에 object로 저장한다. 이렇게 해서 id를 통해 to do 요소들을 구분할 생각이다. 왜냐면 똑같은 투 두 리스트를 여러 개 넣으면, 그걸 가지고 구분할 수 없기 때문.
오른쪽 코드) object로 바꿔줬기 때문에 22, 24번 줄도 수정한다.

그런 다음 li.id와 local storage 안의 id가 일치하는 것을 지운다. 이때, filter 함수를 사용했다.
filter 함수는 다음과 같이 사용한다.
function del3(item){return item !== 3}
[1, 2, 3, 4, 5].filter(del3) //[1, 2, 4, 5]
filter(): 각 요소에 대해 함수를 적용한다. forEach 함수와 비슷하다.
근데 얘는 기존의 array를 변경하지 않고, 새로운 array를 만들기 때문에 그 부분에 대한 코드를 수정해줘야 한다. -> (17줄)saveToDos를 통해 local storage 값을 업데이트해줌.
끝.
'html + css + javascript' 카테고리의 다른 글
| [css] 선택자(selector) (0) | 2024.02.03 |
|---|---|
| [바닐라 JS로 크롬 앱 만들기] weather (0) | 2024.02.03 |
| [바닐라 JS로 크롬 앱 만들기] random background (0) | 2024.02.02 |
| [바닐라 JS로 크롬 앱 만들기] quotes : random (0) | 2023.06.28 |
| [바닐라 JS로 크롬 앱 만들기] padStart / padEnd (0) | 2023.06.28 |