저번에 해결하지 못한 문제1을 해결해보자. 숫자가 깔끔하게 보이지 않는다.
해결해보자!
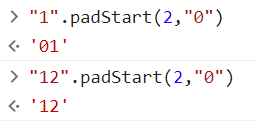
string이 적어도 최소한 2개여야 한다. 1인 경우 01로 바꿔줘야하지만, 11인 경우 그냥 11을 쓴다.
padStart

앞의 string이 2개가 아니라면 앞부분에 0을 추가해줘~ 라는 뜻이다.
12의 경우 이미 길이가 2이기 때문에 문자를 추가하지 않는다.
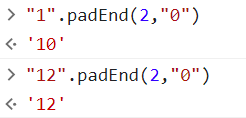
padStart는 앞에 문자를 추가하는 것이다. 반대로 뒤에 문자를 추가하는 함수인 padEnd도 있다.

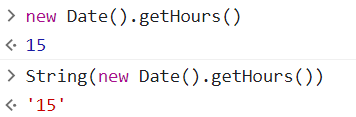
padStart는 string에 적용할 수 있는 함수이기 때문에 Date().getHours()를 string으로 바꿔줘야 한다. String으로 덮으면 문자로 바꿀 수 있다.

이렇게 코드를 짜면
const clock = document.querySelector('#clock');
function getClock() {
const date = new Date();
const hours = String(date.getHours()).padStart(2, '0');
const minutes = String(date.getMinutes()).padStart(2, '0');
const seconds = String(date.getSeconds()).padStart(2, '0');
clock.innerText = `${hours}:${minutes}:${seconds}`;
}
getClock(); //바로 현재 시각이 표시되게 함.
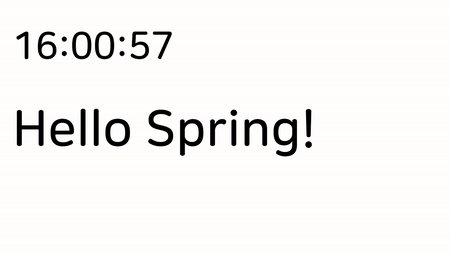
setInterval(getClock, 1000); //1초마다 호출결과가 이렇게 나온다!

해결 완료!
'html + css + javascript' 카테고리의 다른 글
| [바닐라 JS로 크롬 앱 만들기] random background (0) | 2024.02.02 |
|---|---|
| [바닐라 JS로 크롬 앱 만들기] quotes : random (0) | 2023.06.28 |
| [바닐라 JS로 크롬 앱 만들기] clock - setInterval / setTimeout (0) | 2023.06.28 |
| [바닐라 JS로 크롬 앱 만들기] Loading Username (0) | 2023.06.27 |
| [바닐라 JS로 크롬 앱 만들기] Saving Username (0) | 2023.06.26 |