이제 새로운 js 파일을 만든다 clock.js
코드가 하는 일에 따라서 파일을 나눠서 작성한다. greeting.js는 username을 입력받아서 화면에 표시하는 것이다. 그 일은 모두 끝났고 이제는 clock과 관련된 다른 일을 할 것이기 때문에 새로운 파일을 만들어줬다.
그리고 파일의 경로도 수정했다. js 폴더 안에 자바스크립트 파일을 위치시켰고, css 폴더 안에 css 파일을 위치시켰다. 파일 경로는 다음과 같다.

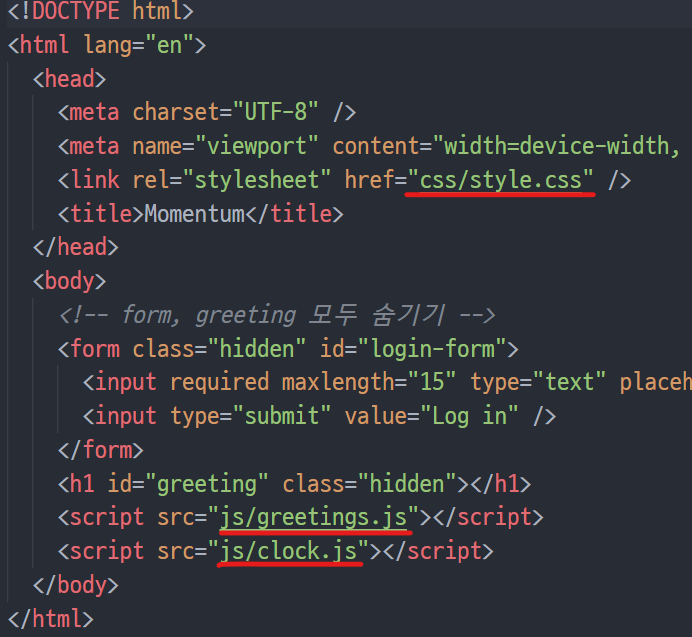
http에서 import하는 파일의 경로도 수정해줘야 한다.

이제 새 파일 clock.js에 코드를 작성해보자!
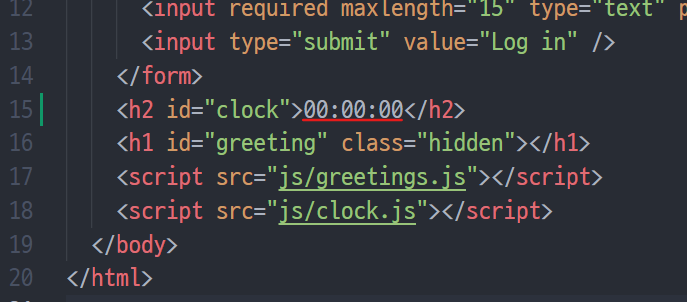
html파일에서 h2를 만들고 거기에 default text로 00:00:00를 표시하게 만들었다.

interval과 timeout
interval: 정해진 시간마다 특정 행동을 하는 것이다.
ex) 2초마다 특정 함수를 계속 실행하는 것
timeout: 정해진 시간을 기다린 후 행동하는 것
ex) 2초 후에 특정 함수를 실행하는 것
setInterval
먼저 interval을 만들어보자. js 파일에서 clock을 받아온다. sayHello 함수를 2초마다 실행시키고 싶다.
setInterval 함수는 두 개의 argument가 필요하다. 첫 번째는 실행하고자 하는 함수이고, 두 번째는 함수를 호출할 간격이다. 얼마의 시간 간격을 두고 함수를 실행시킬지 적어주면 된다. ms 단위의 숫자를 적어주자.
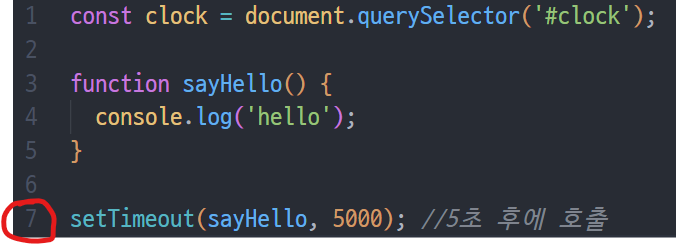
clock.js
const clock = document.querySelector('#clock');
function sayHello() {
console.log('hello');
}
setInterval(sayHello, 5000); //5초마다 호출콘솔창에 5초 간격으로 hello가 출력되는 것을 확인할 수 있다.

setTimeout
이 함수도 두 개의 argument가 필요하다. 첫 번째는 실행할 함수, 두 번째는 기다릴 시간이다. 이 경우도 역시 ms단위로 시간을 적어주자.

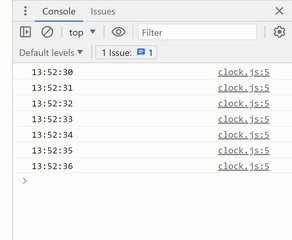
5초 후에 콘솔창에 hello가 뜬다.
이제 시간을 보여주는 것을 만들 것이다.
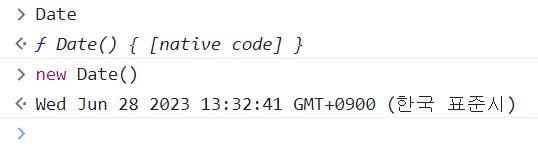
자바스크립트에는 data object가 있다. new Date()는 현재 시간을 출력해준다.

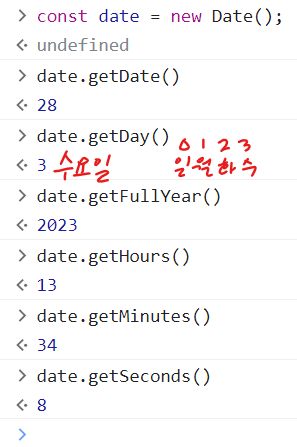
getDate(), getDay(), getMonth()등 다양한 함수가 존재한다.

매 초마다 시간을 호출함으로써 현재의 시간을 받아와서 그걸 화면에 호출하면 우리의 목표는 완성이다.
앞에서 배운 interval과 timeout 중에는 뭘 써야할까?
당연히 interval을 써야 한다! 해당 시간 동안 함수를 실행해야하기 때문이다.
const clock = document.querySelector('#clock');
function getClock() {
const date = new Date();
console.log(`${date.getHours()}:${date.getMinutes()}:${date.getSeconds()}`);
}
setInterval(getClock, 1000); //1초마다 호출매 초마다 새로운 Date object를 만든다. 결과는 아래와 같다.

시간이 보여지긴 하지만, 몇 가지 문제가 있다.
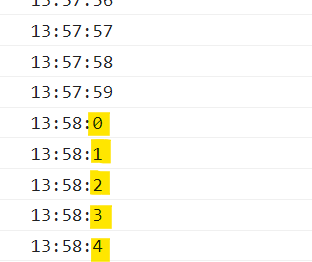
문제1> 아래의 경우에 별로 깔끔하지 않다.

00 01 02 03 04으로 표시하자.
-> 다음 포스트에서 해결.
문제2> 새로고침하면 시간이 바로 보여지지 않는다. 1초 후에 보인다.
새로고침 되자마자 getClock()을 실행되도록 만들어보자.
setInterval 앞에 getClock을 호출함으로써 해결!

화면에 시간을 표시하도록 일단 코드를 완성해보자.
const clock = document.querySelector('#clock');
function getClock() {
const date = new Date();
clock.innerText = `${date.getHours()}:${date.getMinutes()}:${date.getSeconds()}`;
}
getClock();
setInterval(getClock, 1000); //1초마다 호출innerText로 문자를 화면에 표시했다.
문제1은 아직 해결하지 못했기 때문에 이렇게 보인다.

* 문제 2를 해결하지 않았더라면.
getClock()이 없으면 우선 00:00:00(default)를 먼저 표시하고 1초 후에 현재 시각을 표시한다.

'html + css + javascript' 카테고리의 다른 글
| [바닐라 JS로 크롬 앱 만들기] quotes : random (0) | 2023.06.28 |
|---|---|
| [바닐라 JS로 크롬 앱 만들기] padStart / padEnd (0) | 2023.06.28 |
| [바닐라 JS로 크롬 앱 만들기] Loading Username (0) | 2023.06.27 |
| [바닐라 JS로 크롬 앱 만들기] Saving Username (0) | 2023.06.26 |
| [바닐라 JS로 크롬 앱 만들기] display (0) | 2023.06.24 |