quotes.js 파일을 만들고, html에서 import해준다.

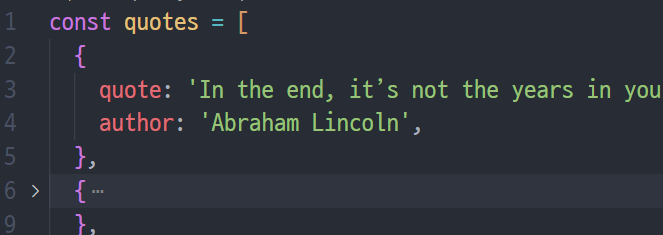
quotes.js에서는 다음과 같이 명언들을 나열해준다.

quotes라는 배열을 만들고 그 안에 요소들을 넣는다.
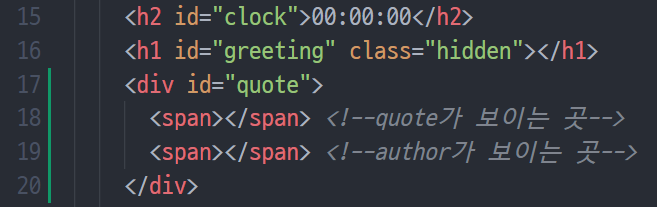
html에서 명언을 표시할 곳을 만들자.

quote라는 아이디를 가진 div를 만들고, 그 안에 span을 2개 만들어서 하나는 quote, 다른 하나는 author가 보이도록 만들자.
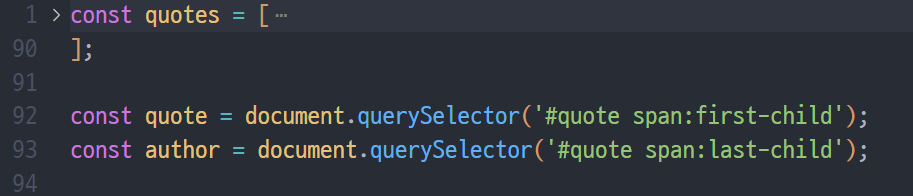
quotes.js에서는 span 하나하나를 quote, author 변수로 저장해준다.

randomness(무작위성)
명언이 10개가 있다고 가정했을 때 10개 명언 중 하나를 랜덤으로 가져오도록 만들어야 한다. 배열의 인덱스는 0부터 시작하기 때문에 0부터 9까지의 숫자를 랜덤으로 접근하는 것이 필요하다.
Math module를 사용한다.
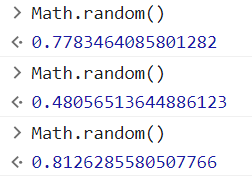
math 모듈에는 0~1 사이의 숫자를 랜덤으로 주는 random() 함수가 존재한다.

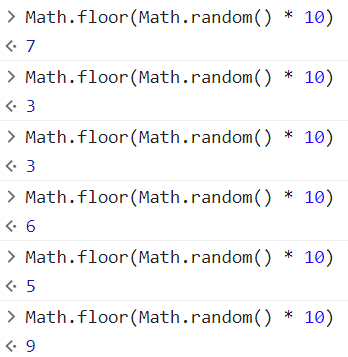
우리는 0부터 9까지의 숫자를 랜덤으로 주는 함수가 필요하다.
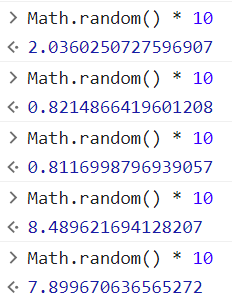
따라서 위에서 사용한 random()함수의 결과에 10을 곱하면 0~10 사이의 숫자를 얻을 수 있다.

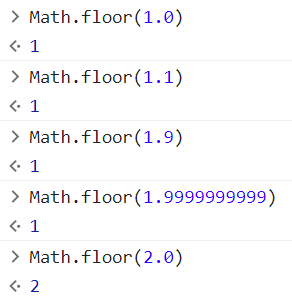
소수점 이하의 숫자들은 필요없으니 버리고, 우린 정수만 취해서 사용하면 된다.
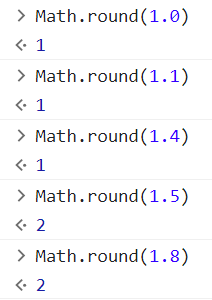
- round() : 반올림
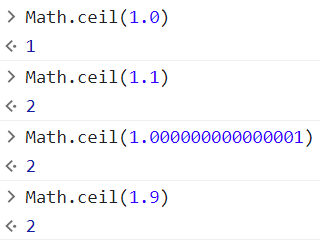
- ceil() : 올림
- floor() : 내림



우린 3번 floor을 사용하자.

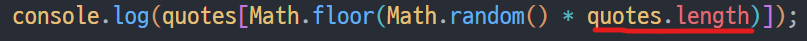
이렇게 하면 랜덤으로 명언을 가져온다.


위의 코드에는 10을 숫자로 바로 적어줬다.(hard code) 명언이 10개인 경우에만 제대로 동작하는 코드이다.
명언의 개수가 바뀌면 코드도 수정해야 한다. 이렇게 하는건 굉장히 귀찮고 실수의 가능성도 존재하기 때문에 코드를 다르게 수정해보자.
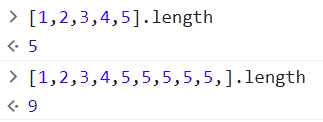
배열의 길이를 알려주는 함수 length를 사용해보자.


코드를 수정해주면 완성이다!
우리의 목표는 명언을 콘솔창에 표시하는 게 아니라 화면에 표시하는 것이다.
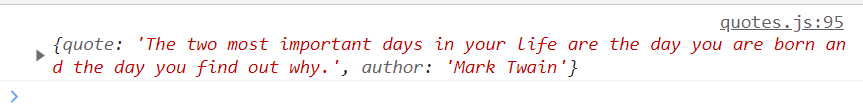
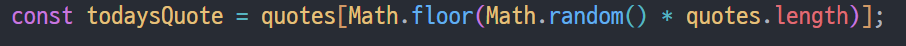
명언을 일단 변수에 저장해주자.

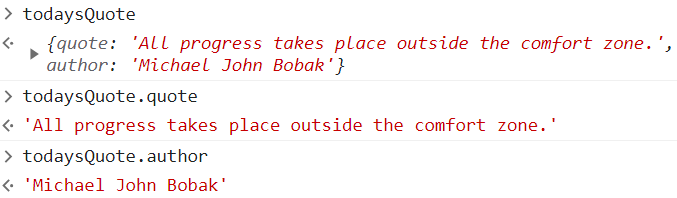
quote와 author를 다른 span에 각각 보여주고 싶다. quote와 author는 다음과 같이 접근할 수 있다.

코드를 작성하면 이렇게 된다.
const quotes = [
{
quote: 'In the end, it’s not the years in your life that count. It’s the life in your years.',
author: 'Abraham Lincoln',
},
...
{
quote: 'If you really want to do something, you’ll find a way. If you do not, you’ll find an excuse.',
author: 'Jim Rohn',
},
];
const quote = document.querySelector('#quote span:first-child');
const author = document.querySelector('#quote span:last-child');
const todaysQuote = quotes[Math.floor(Math.random() * quotes.length)];
quote.innerHTML = todaysQuote.quote;
author.innerText = todaysQuote.author;
~결과~
새로고침할 때마다 무작위의 명언이 보인다.

'html + css + javascript' 카테고리의 다른 글
| [바닐라 JS로 크롬 앱 만들기] todo list (2) | 2024.02.03 |
|---|---|
| [바닐라 JS로 크롬 앱 만들기] random background (0) | 2024.02.02 |
| [바닐라 JS로 크롬 앱 만들기] padStart / padEnd (0) | 2023.06.28 |
| [바닐라 JS로 크롬 앱 만들기] clock - setInterval / setTimeout (0) | 2023.06.28 |
| [바닐라 JS로 크롬 앱 만들기] Loading Username (0) | 2023.06.27 |