local storage에 username이 존재하는지 확인하고, 만약 존재한다면 form을 표시하지 않고 바로 h1 요소가 표시되도록 하자.
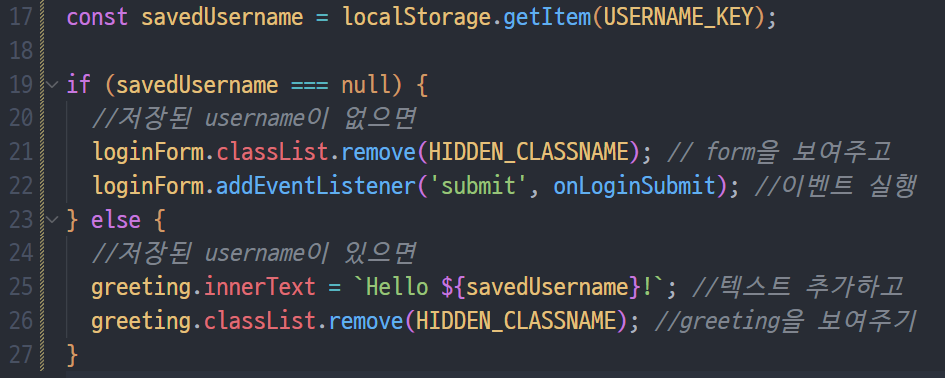
addEventListener를 하기 전에 localStorage를 확인해야 한다.

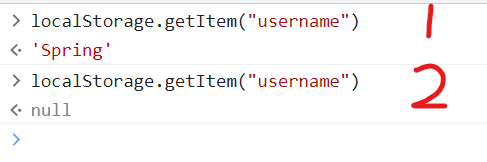
localStorage에 username라는 key에 해당하는 것이 있을 때 1과 같이 key 값에 해당하는 value를 출력해준다.
그 key, value를 지운 후에 해당 명령어를 다시 실행하면 2와 같이 null을 보여준다.
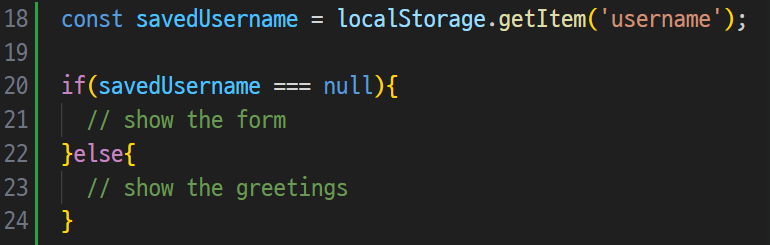
이 null인지 아닌지를 코드에서 판별해서 null인 경우 우리가 이제껏 했던 걸 계속 하면 되고, null이 아닌 경우(무언가 있는 경우) 바로 h1 요소를 화면에 보여주게 하자.

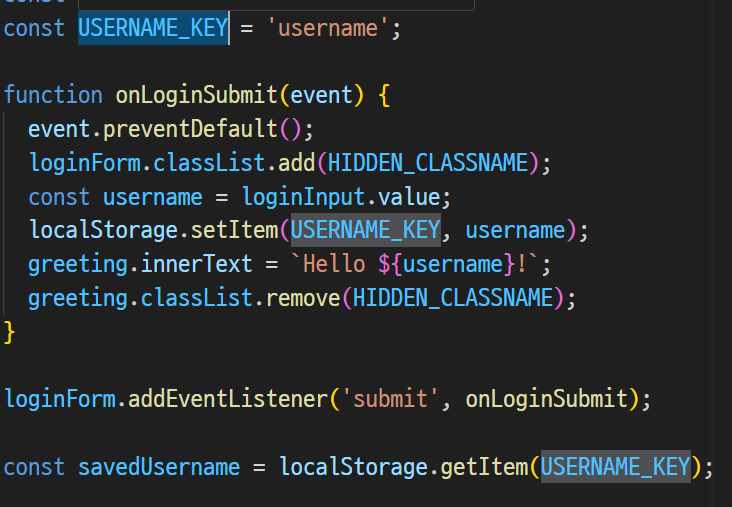
여기서 잠깐, 'username'이라는 문자도 많이 사용하기 때문에 변수로 만들어주자.

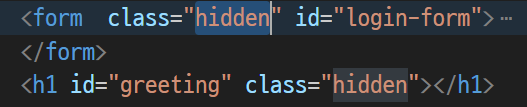
지금은 form이 화면에 보인 상태에서 시작한다. 따라서 form을 display:none해줘서 숨긴 상태에서 시작해야 한다.

ㅈ자 이제 화면엔 아무것도 보이지 않는다.


코드를 완성했다!
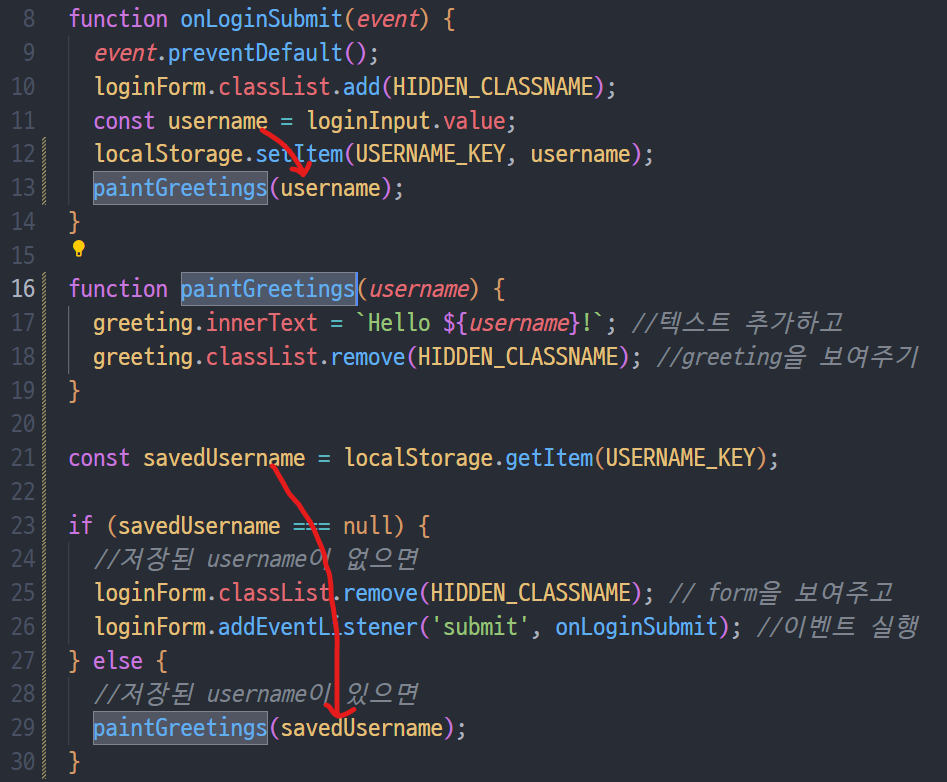
하지만.. 여기도 문제가 있다. 반복되는 코드가 있다는 것이다.
greeting.innerText = `Hello ${username}!`;
greeting.classList.remove(HIDDEN_CLASSNAME);
위 코드를 반복하기 때문에 함수로 만드는 것이 바람직할 것이다.
paintGreetings라는 함수를 만들어줬고,
이 함수를 이용하는 곳에서 파라미터와 함께 함수를 호출하도록 했다.

됐다!
~전체 코드~
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link rel="stylesheet" href="style.css" />
<title>Momentum</title>
</head>
<body>
<!-- form, greeting 모두 숨기기 -->
<form class="hidden" id="login-form">
<input required maxlength="15" type="text" placeholder="What is your name?" />
<input type="submit" value="Log in" />
</form>
<h1 id="greeting" class="hidden"></h1>
<script src="app.js"></script>
</body>
</html>
css
.hidden {
display: none;
}
javascript
const loginForm = document.querySelector('#login-form');
const loginInput = document.querySelector('#login-form input');
const greeting = document.querySelector('#greeting');
const HIDDEN_CLASSNAME = 'hidden';
const USERNAME_KEY = 'username';
function onLoginSubmit(event) {
event.preventDefault();
loginForm.classList.add(HIDDEN_CLASSNAME);
const username = loginInput.value;
localStorage.setItem(USERNAME_KEY, username);
paintGreetings(username);
}
function paintGreetings(username) {
greeting.innerText = `Hello ${username}!`; //텍스트 추가하고
greeting.classList.remove(HIDDEN_CLASSNAME); //greeting을 보여주기
}
const savedUsername = localStorage.getItem(USERNAME_KEY);
if (savedUsername === null) {
//저장된 username이 없으면
loginForm.classList.remove(HIDDEN_CLASSNAME); // form을 보여주고
loginForm.addEventListener('submit', onLoginSubmit); //이벤트 실행
} else {
//저장된 username이 있으면
paintGreetings(savedUsername);
}'html + css + javascript' 카테고리의 다른 글
| [바닐라 JS로 크롬 앱 만들기] padStart / padEnd (0) | 2023.06.28 |
|---|---|
| [바닐라 JS로 크롬 앱 만들기] clock - setInterval / setTimeout (0) | 2023.06.28 |
| [바닐라 JS로 크롬 앱 만들기] Saving Username (0) | 2023.06.26 |
| [바닐라 JS로 크롬 앱 만들기] display (0) | 2023.06.24 |
| [바닐라 JS로 크롬 앱 만들기] link, preventDefault (0) | 2023.06.24 |