링크
href=...
라인을 추가해서 링크를 만들어주자.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link rel="stylesheet" href="style.css" />
<title>Momentum</title>
</head>
<body>
<form id="login-form">
<input required maxlength="15" type="text" placeholder="What is your name?" />
<input type="submit" value="Log in" />
</form>
<a href="https://nomadcoders.co">Go to courses</a>
<script src="app.js"></script>
</body>
</html>
preventDefault
저번 포스팅에서 form의 기본 동작이 submit이라는 걸 알게 되었다. 이걸 preventDafault로 막았다.
링크의 기본 동작은 다른 페이지로 바뀌는 것이다. 이것도 마찬가지로 막아보자.
const loginForm = document.querySelector('#login-form');
const loginInput = document.querySelector('#login-form input');
const link = document.querySelector('a');
function onLoginSubmit(event) {
event.preventDefault(); //새로고침 막기
console.log(loginInput.value);
}
function handleLinkClick(event) {
event.preventDefault(); //다른 페이지로 이동하지 않음.
console.log(event);
}
loginForm.addEventListener('submit', onLoginSubmit);
link.addEventListener('click', handleLinkClick);
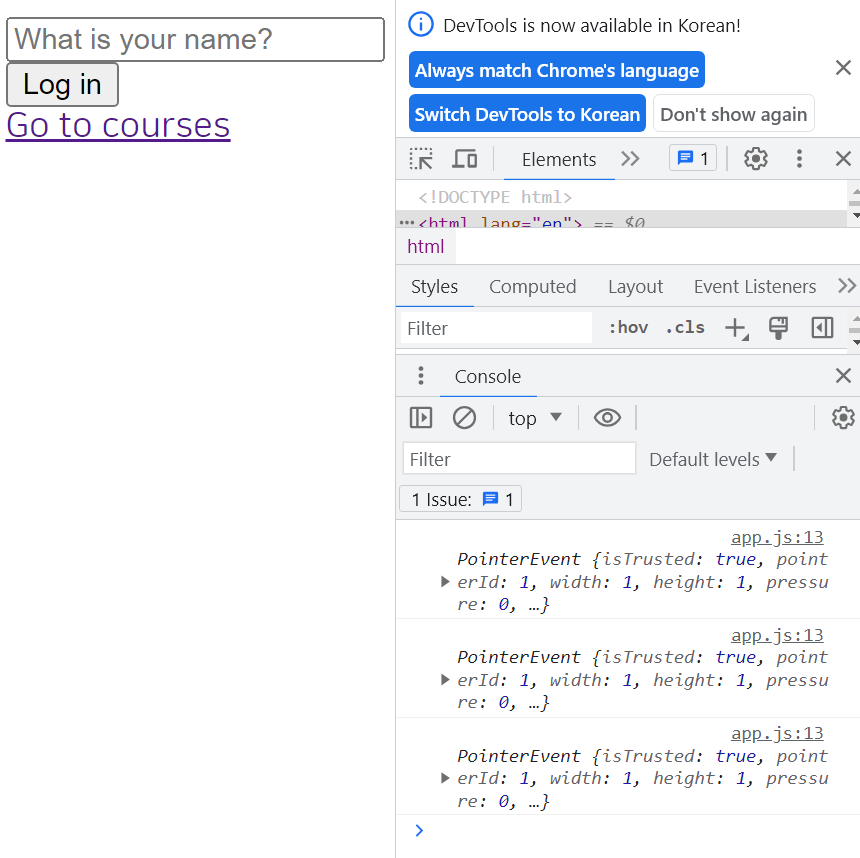
링크를 아무리 많이 눌러도 그 페이지로 이동하지 않고, 콘솔 창에 이벤트 정보만 출력된다. 이 이벤트 이름은 PointerEvent이다.
'html + css + javascript' 카테고리의 다른 글
| [바닐라 JS로 크롬 앱 만들기] Saving Username (0) | 2023.06.26 |
|---|---|
| [바닐라 JS로 크롬 앱 만들기] display (1) | 2023.06.24 |
| [바닐라 JS로 크롬 앱 만들기] Input Values, forms (0) | 2023.06.24 |
| [바닐라 JS로 크롬 앱 만들기] CSS in Javascript (1) | 2023.06.21 |
| [바닐라 JS로 크롬 앱 만들기] events (0) | 2023.06.20 |