우리의 목표:
1. user에게 질문한다(What is your name?)
2. 그 다음 유저에게 정보를 받아서
3. 그 정보를 화면에 표시한다. (콘솔 창에 표시)
우선 1번부터 해보자.
<html>
input, button 태그를 만들고 그걸 log-form이라는 아이디를 가진 idv 안에다가 넣자.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link rel="stylesheet" href="style.css" />
<title>Momentum</title>
</head>
<body>
<div id="login-form">
<input type="text" placeholder="What is your name?" />
<button>Log In</button>
</div>
<script src="app.js"></script>
</body>
</html>
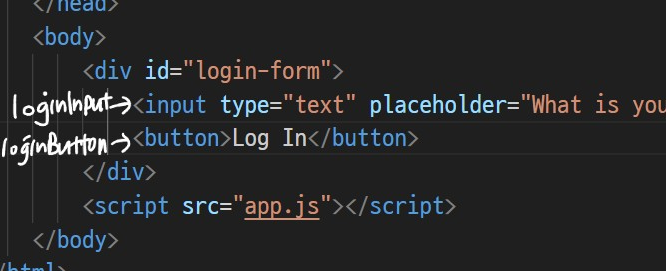
이 각각의 태그를 자바스크립트에서 접근할 수 있다.
const loginInput = document.querySelector('#login-form input');
const loginButton = document.querySelector('#login-form button');

이제 Log In 버튼이 눌렸을 때 이벤트를 적용해보자.
우리가 하고 싶은 것은 버튼을 눌렀을 때 Input에 입력된 값을 가지고 오는 것이다.
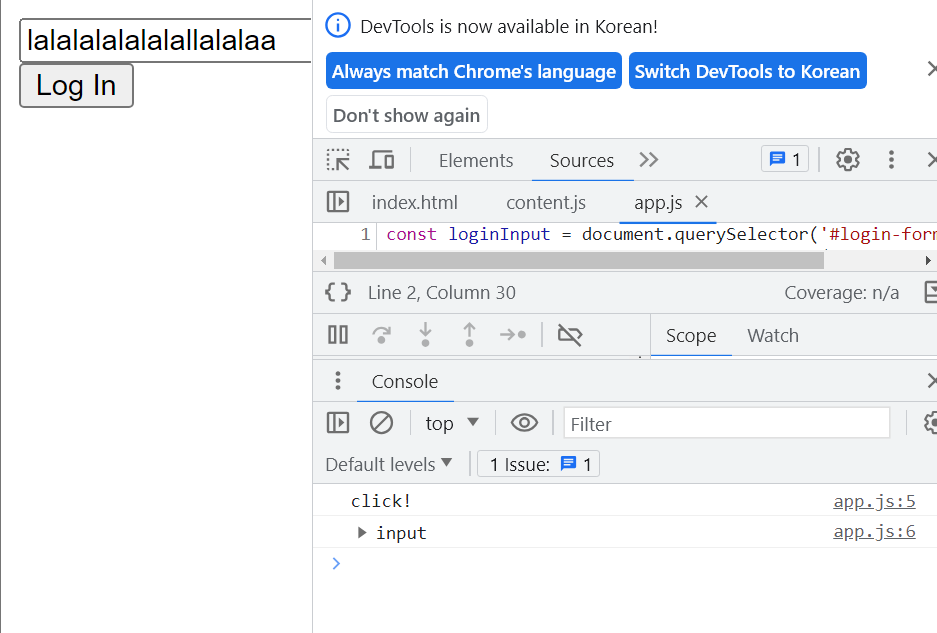
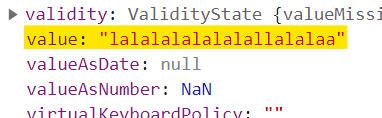
따라서 console.dir(loginInput)을 통해 우리가 입력한 값(lalalalalalalallalalaa)을 어떻게 가져올 수 있는지 확인해보자.
const loginInput = document.querySelector('#login-form input');
const loginButton = document.querySelector('#login-form button');
function onLoginBtnClick() {
console.log('click!');
console.dir(loginInput);
}
loginButton.addEventListener('click', onLoginBtnClick);input에 임의의 문자를 입력해주고 버튼을 클릭하자!

우리가 입력한 값이 input의 value에 있는 것을 알 수 있다.

const loginInput = document.querySelector('#login-form input');
const loginButton = document.querySelector('#login-form button');
function onLoginBtnClick() {
console.log(loginInput.value);
}
loginButton.addEventListener('click', onLoginBtnClick);이렇게해서 input에 있는 값을 콘솔창에 출력할 수 있다.
하지만 사용자가 input에 아무것도 입력하지 않은 채로 버튼을 누를 수도 있다.
이것을 확인해주기 위해 코드를 수정하자.
username 유효성 검사
1. 비어 있으면 안되고
2. 너무 길면 안된다.
1,2의 경우 alert를 통해 새 창을 띄워서 유저에게 알리자.
const loginInput = document.querySelector('#login-form input');
const loginButton = document.querySelector('#login-form button');
function onLoginBtnClick() {
const username = loginInput.value;
if (username === '') {
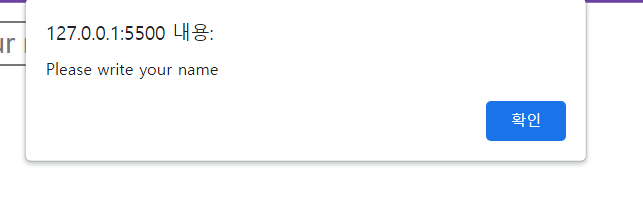
alert('Please write your name');
} else if (username.length > 15) {
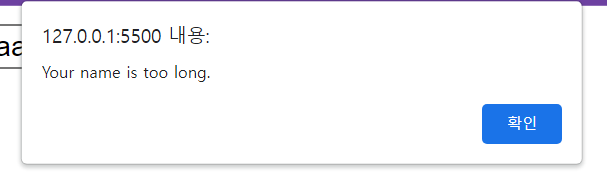
alert('Your name is too long.');
}
}
loginButton.addEventListener('click', onLoginBtnClick);

자바스크립트로 하는 것도 좋지만,
브라우저 자체의 기능을 사용할 수 있다.
이미 가지고 있는 기능들을 사용하자.
input은 require maxlength 기능을 가지고 있다.
input의 유효성 검사를 작동시키기 위해서는 input이 form 안에 있어야 한다.
따라서 div를 form으로 바꿔주고
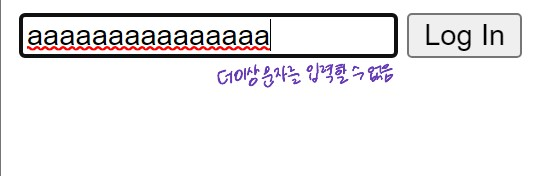
input에 require maxlength="15"를 추가한다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link rel="stylesheet" href="style.css" />
<title>Momentum</title>
</head>
<body>
<form id="login-form">
<input required maxlength="15" type="text" placeholder="What is your name?" />
<input type="submit" value="Log in" />
</form>
<script src="app.js"></script>
</body>
</html>이름을 입력하지 않았을 때 다음과 같은 알람이 뜬다.
그리고 최대 15문자까지만 입력할 수 있다.


그리고 한 가지 더.
이름을 입력한 후 Log In 버튼을 누르면/엔터를 누르면
웹사이트가 재시작된다. 즉 입력했던 문자가 사라지고 새 페이지로 나타난다.
form이 자동으로 submit되기 때문이다.
우리는 브라우저가 새로고침하지 않고 user정보를 저장하도록 하고 싶다!
버튼이 클릭되는 걸 감지하는 게 아니라 폼이 submit되는걸 감지하는 걸로 우리의 목표가 바뀌었다.
const loginForm = document.querySelector('#login-form');
const loginInput = document.querySelector('#login-form input');
function onLoginSubmit() {
const username = loginInput.value;
console.log(username);
}
loginForm.addEventListener('submit', onLoginSubmit);위 코드의 결과, 콘솔창에 username 정보가 굉장히 빠르게 나타났다가 다시 사라진다.(새로고침을 하기 때문에)
우리는 submit 이벤트를 감지할 수 있게 되었다. 하지만 아직 새로고침을 막진 못한다.
새로고침은 submit의 기본동작이다. * 키보드의Eenter를 누르거나 Log In 버튼을 누를 때 submit이 발생.
이 동작이 발생하지 않도록 해보자.
먼저 우리가 알아야 하는 것은
1. event가 발생하면 브라우저가 function을 호출한다.
2. 첫 번째 argument로 추가적인 정보를 가진 채로 function을 호출한다.
따라서 onLoginSubmit(event)처럼 event라는 인자를 적어줄 수 있다. 이 인자를 사용해서 우리의 목표(새로고침 막기)를 달성할 수 있다.
const loginForm = document.querySelector('#login-form');
const loginInput = document.querySelector('#login-form input');
function onLoginSubmit(event) {
event.preventDefault();
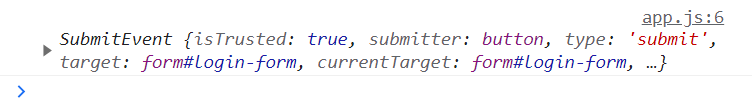
console.log(event);
}
loginForm.addEventListener('submit', onLoginSubmit);event.preventDefault() 라인을 추가해주면 콘솔 창에 다음 정보가 뜬다.
이 라인은 이벤트의 기본 동작이 발생되지 않도록 막는다. 새로고침을 막기 때문에 다음과 같은 정보를 콘솔창에서 확인할 수 있는 것이다.

이제 새로고침을 하지 않는 방법을 알았기 때문에 아까 했던 걸 계속 할 수 있다.
인풋메시지를 콘솔창에 출력할 수 있다.
const loginForm = document.querySelector('#login-form');
const loginInput = document.querySelector('#login-form input');
function onLoginSubmit(event) {
event.preventDefault(); //새로고침 막기
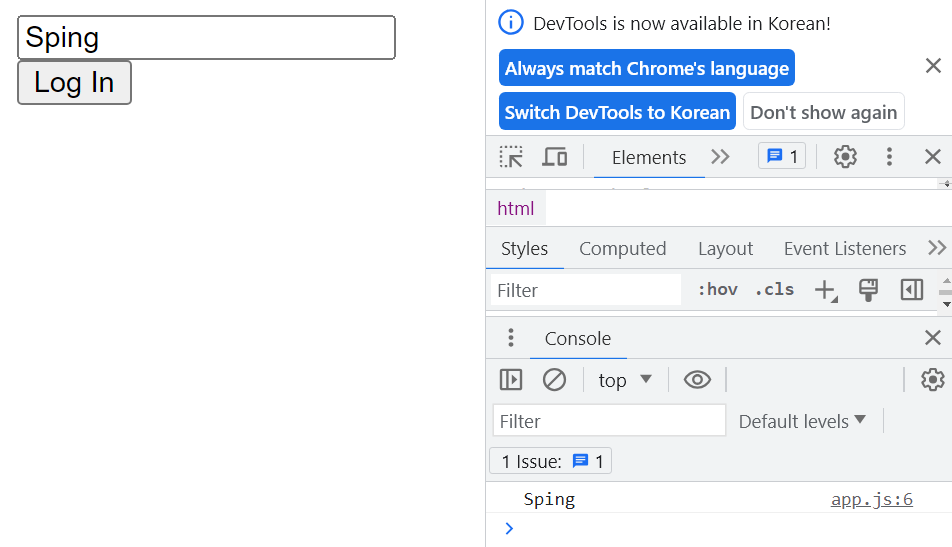
console.log(loginInput.value);
}
loginForm.addEventListener('submit', onLoginSubmit);
새로고침하지 않고, input value를 성공적으로 콘솔 창에 출력했다!
'html + css + javascript' 카테고리의 다른 글
| [바닐라 JS로 크롬 앱 만들기] display (0) | 2023.06.24 |
|---|---|
| [바닐라 JS로 크롬 앱 만들기] link, preventDefault (1) | 2023.06.24 |
| [바닐라 JS로 크롬 앱 만들기] CSS in Javascript (1) | 2023.06.21 |
| [바닐라 JS로 크롬 앱 만들기] events (0) | 2023.06.20 |
| [바닐라 JS로 크롬 앱 만들기] document, 요소 가져오기 (0) | 2023.06.20 |