요소의 style 속성에 접근해서 글자색을 바꿀 수 있다!
const title = document.querySelector('div.hello:first-child h1');
title.style.color = 'blue';
event란?
- click 하는 것
- 마우스를 올리는 것
- 입력을 끝내는 것
- wifi 접속이 해제되는 것
-... 등등
이 모든 이벤트들을 자바스크립트는 listen 할 수 있다.
click 이벤트
addEventListener(listen 할 이벤트, 이벤트 후 실행할 함수)
실행할 함수에는 handleTitleClick처럼 이름만 써준다. 주의!
handleTitleClick()처럼 뒤에 괄호를 넣으면 함수가 바로 실행된다.
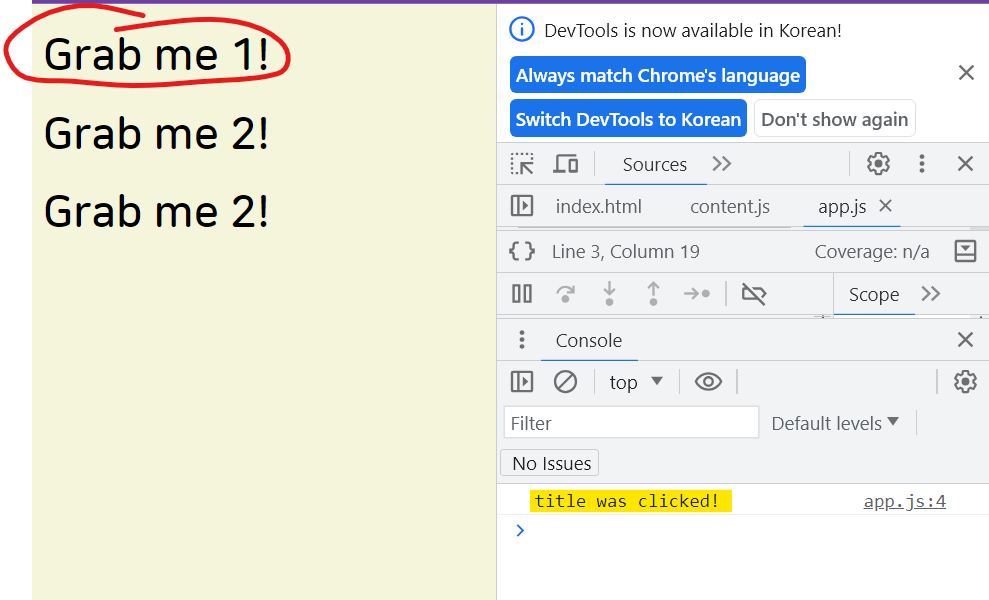
const title = document.querySelector('div.hello:first-child h1');
function handleTitleClick() {
console.log('title was clicked!');
}
title.addEventListener('click', handleTitleClick);첫 번째 요소를 마우스로 클릭하면, 콘솔 창에 출력된다.

# click 하면 요소의 style을 바꾸기
const title = document.querySelector('div.hello:first-child h1');
function handleTitleClick() {
title.style.color = 'blue'; //글자 색
title.style.fontWeight = 900; //글자 굵기
}
title.addEventListener('click', handleTitleClick);
이벤트에는 뭐가 있을까?
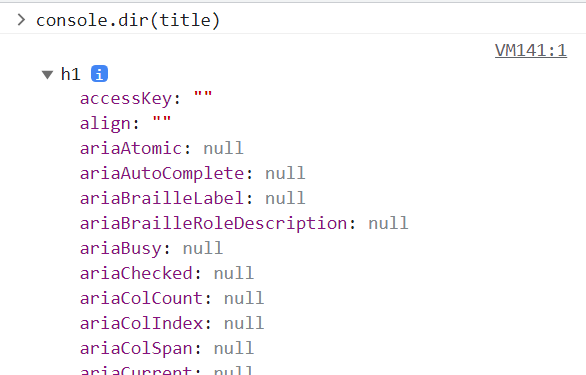
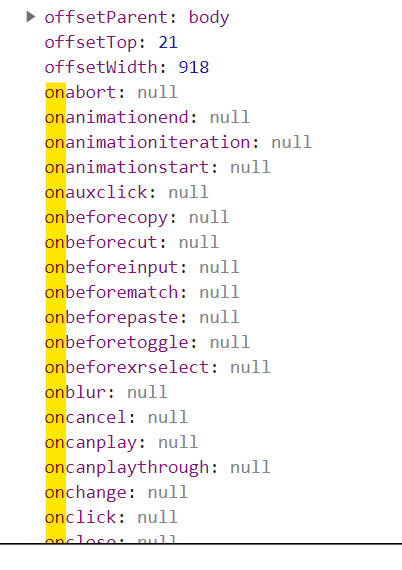
사용할 수 있는 이벤트들을 살펴보고 싶다면 콘솔 창에 다음과 같이 입력하자.
그러고 나서 쭈욱 내리면 on~으로 시작하는 것들이 많은데. 이게 다 이벤트함수이다!


mouseenter과 mouseleave 이벤트
title을 h1로 바꿔주자.
const h1 = document.querySelector('div.hello:first-child h1');
function handleh1Click() {
h1.style.color = 'blue'; //글자 색
h1.style.fontWeight = 900; //글자 굵기
}
function handleMouseEnter() {
h1.innerText = 'Mouse is here!';
}
function handleMouseLeave() {
h1.innerText = 'Mouse is gone!';
}
h1.addEventListener('click', handleh1Click);
h1.addEventListener('mouseenter', handleMouseEnter);
h1.addEventListener('mouseleave', handleMouseLeave);h1 요소 위에 마우스를 올리면 Mouse is here!로 바뀌고
마우스를 다른 곳으로 옮기면 Mouse is gone!으로 바뀐다.
마우스로 h1을 클릭하면 다음과 같이 바뀐다.



이로써 이벤트들은 개별적으로 실행됨을 알 수 있다!
window 이벤트
resize
function handleWindowResize() {
document.body.style.backgroundColor = 'aqua';
}
window.addEventListener('resize', handleWindowResize);윈도우 사이즈를 변경하면, 바탕색이 aqua색으로 바뀐다.
clipboard 이벤트: copy
function handleWindowCopy() {
alert('copier!');
}
window.addEventListener('copy', handleWindowCopy);
network 이벤트: offline, online
function handleWindowOffline() {
alert('SOS no WIFI');
}
function handleWindowOnline() {
alert('ALL GOOD!');
}
window.addEventListener('offline', handleWindowOffline);
window.addEventListener('online', handleWindowOnline);

<전체 코드>
const h1 = document.querySelector('div.hello:first-child h1');
function handleh1Click() {
h1.style.color = 'blue'; //글자 색
h1.style.fontWeight = 900; //글자 굵기
}
function handleMouseEnter() {
h1.innerText = 'Mouse is here!';
}
function handleMouseLeave() {
h1.innerText = 'Mouse is gone!';
}
function handleWindowResize() {
document.body.style.backgroundColor = 'aqua';
}
function handleWindowCopy() {
alert('copier!');
}
function handleWindowOffline() {
alert('SOS no WIFI');
}
function handleWindowOnline() {
alert('ALL GOOD!');
}
h1.addEventListener('click', handleh1Click);
h1.addEventListener('mouseenter', handleMouseEnter);
h1.addEventListener('mouseleave', handleMouseLeave);
window.addEventListener('resize', handleWindowResize);
window.addEventListener('copy', handleWindowCopy);
window.addEventListener('offline', handleWindowOffline);
window.addEventListener('online', handleWindowOnline);'html + css + javascript' 카테고리의 다른 글
| [바닐라 JS로 크롬 앱 만들기] Input Values, forms (0) | 2023.06.24 |
|---|---|
| [바닐라 JS로 크롬 앱 만들기] CSS in Javascript (0) | 2023.06.21 |
| [바닐라 JS로 크롬 앱 만들기] document, 요소 가져오기 (0) | 2023.06.20 |
| [바닐라 JS로 크롬 앱 만들기] conditionals 조건문 (0) | 2023.06.20 |
| [바닐라 JS로 크롬 앱 만들기] returns (0) | 2023.06.20 |