조건문에 대해 알아보기 전에
prompt에 대해 먼저 살펴보자.
prompt()
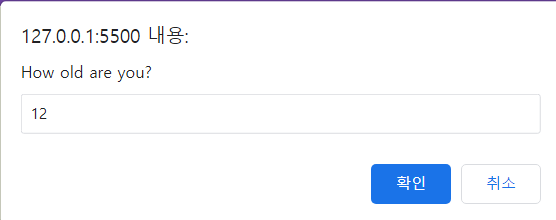
const age = prompt('How old are you?');
console.log(age);
alert()에서 봤던 것처럼 창이 뜨고, 페이지가 계속 로딩중이다.

prompt는
- 사용자에게 메시지를 보여주고 값 입력을 기다린다.
- 사용자가 입력할 때까지 javascript를 멈추고 기다린다.(페이지가 계속 로딩중)
- 그렇기 때문에 prompt를 실제로는 잘 쓰지 않는다. -> 페이지 계속 로딩중, 스타일 변경 불가
- '취소'를 누르면 null이 뜨고

- 아무 입력도 하지 않은 상태에서 '확인' 버튼을 누르면 아무것도 보이지 않는다.

# 제대로 값을 입력해보자

이 값은 integer일까?
값의 타입을 확인해보자.
const age = prompt('How old are you?');
console.log(age);
console.log(typeof age);
오우 타입이 숫자가 아니라 string이였다!
string 타입을 숫자 타입으로 변경해줘야 한다. (그래야 숫자를 진짜 숫자로 다룰 수 있을 테니까. +, - 등등 연산도 가능하고.)
pareInt()
parseInt(): string 타입을 integer 타입으로 바꿔준다.
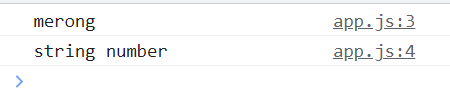
const age = prompt('How old are you?');
console.log(age);
console.log(typeof age, typeof parseInt(age));
parseInt 함수를 사용하면 사용자가 이상한 값을 입력했는지 확인할 수 있다.
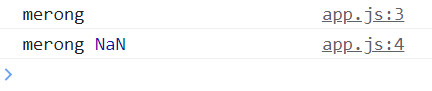
const age = prompt('How old are you?');
console.log(age);
console.log(age, parseInt(age));

사용자가 숫자를 입력하지 않았기 때문에 NaN(not a number)가 콘솔창에 보인다.
parseInt는 string을 처리하지 못하기 때문이다.
* 생각해볼 것.
const age = prompt('How old are you?');
console.log(age);
console.log(typeof age, typeof parseInt(age));
왜 typeof parseInt(age)의 결과는 number가 나오는거지? NaN의 타입이 number???
어쨌든 string을 interget로 바꿨다!
parseInt 값이 NaN인지 확인
isNaN()
const age = parseInt(prompt('How old are you?'));
console.log(isNaN(age));Line 1
함수가 여러개 중첩되어 있는 경우 안->밖의 순서로 실행된다.
여기서는 prompt 함수 실행된 후에 -> parseInt 함수가 실행된다.

숫자인 경우(ex hello, merong,...) -> false
숫자가 아닌 경우(ex 12, 45,...) -> true
조건문 if, else
const age = parseInt(prompt('How old are you?'));
if (isNaN(age)) {
//true일 경우(age가 숫자가 아닐 경우) 실행되는 코드
console.log('Please write a number.wow');
} else {
//false일 경우(age가 숫자일 경우) 실행되는 코드
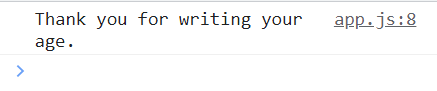
console.log('Thank you for writing your age.');
}i) 숫자를 입력한 경우


ii) 숫자를 입력하지 않은 경우


조건문 if, else if, else
const age = parseInt(prompt('How old are you?'));
if (isNaN(age) || age < 0) {
//숫자를 입력하지 않은 경우, 음수를 입력한 경우
console.log('Please write a real positive number.');
} else if (age < 18) {
console.log('You are too young.');
} else if (age >= 18 && age <= 50) {
console.log('You can drink.');
} else {
//51세 이상
console.log('You should exercise.');
}||: or
앞, 뒤 조건 중 하나만 참이여도 조건식은 참이다.
isNaN(age)와 age < 0 중이 하나만 참이여도 'Please write a real positive number.'를 출력한다.
&&: and
앞, 뒤 조건(age >= 18와 age <= 50)이 모두 만족해야 'You can drink'를 출력한다.
같은지 확인 ===, 다른지 확인 !==

이런 식으로 코드를 작성하면 아래의 else if문은 절대로 실행되지 않을 것이다. age가 100이라면 else if(age > 50)를 만족하기 때문에 'You should exercise.'를 출력할 것이다. (자바스크립트는 위에서 차례대로 읽기 시작하고, if 문은 조건 중 하나만 실행한다.)
따라서 코드의 순서를 바꿔줘야 한다.
올바르게 작성된 코드
const age = parseInt(prompt('How old are you?'));
if (isNaN(age) || age < 0) {
//숫자를 입력하지 않은 경우, 음수를 입력한 경우
console.log('Please write a real positive number.');
} else if (age < 18) {
console.log('You are too young.');
} else if (age >= 18 && age <= 50) {
console.log('You can drink.');
} else if (age === 100) {
//100세
console.log('wow you are wise');
} else if (age > 50) {
//51세 이상(100 제외)
console.log('You should exercise.');
}
같은지 확인할 때는 === 사용
다른지 확인할 때는 !=== 사용
복잡한 조건식
이런식으로 복잡하게 조건식을 만들 수 있다.
a, b가 모두 참일 경우, 그리고 c,d가 모두 참일 경우에 다음 코드가 실행된다.
'html + css + javascript' 카테고리의 다른 글
| [바닐라 JS로 크롬 앱 만들기] events (0) | 2023.06.20 |
|---|---|
| [바닐라 JS로 크롬 앱 만들기] document, 요소 가져오기 (0) | 2023.06.20 |
| [바닐라 JS로 크롬 앱 만들기] returns (0) | 2023.06.20 |
| [바닐라 JS로 크롬 앱 만들기] functions (0) | 2023.06.20 |
| [바닐라 JS로 크롬 앱 만들기] object (0) | 2023.06.19 |