const playerName = "spring";
const playerPoints = 121212;
const playerHandsome = true;
const playerFat = "little bit";
//이렇게 일일이 변수로 나열해주기 보단
player.name
player.points
player.handsome
//이렇게 쓰는 것이 더 효율적const player = ["spring", 121212, false, "little bit"]
//이렇게 배열로 하는 것도 적합하지 않다.
//각각의 요소가 의미를 가지는데, 그 의미를 배열을 통해서는 나타낼 수 없기 때문!그래서 우리는 object를 만들어야 한다!
object 만들기
배열을 만드는 것과는 다르게
:와 ,를 사용해서 속성을 만든다.
속성 참조하기
player.name
player["name"]
두 가지 방법으로 참조할 수 있다.
속성 수정하기
const player = {
//각각을 속성(property)라고 한다.
name: 'spring',
points: 10,
fat: true,
};
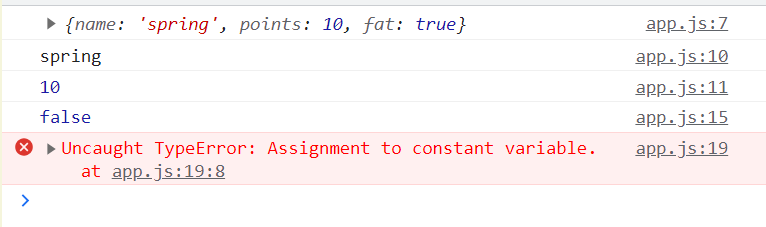
console.log(player);
//속성을 참조하는 두 가지 방법
console.log(player.name);
console.log(player['points']);
//속성 수정하기
player.fat = false;
console.log(player.fat);
//player를 const로 선언했기 때문에 object 자체는 바꿀 수 없다.
//하지만 object의 속성은 수정할 수 있다.
player = false; //이 경우 에러 발생
point를 증가하고 싶을 때
const player = {
//각각을 속성(property)라고 한다.
name: 'spring',
points: 10,
fat: true,
};
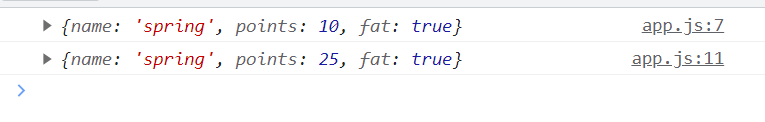
console.log(player);
//player의 point를 증가하고 싶을 때
player.points += 15;
console.log(player);
속성 추가하기
const player = {
//각각을 속성(property)라고 한다.
name: 'spring',
points: 10,
fat: true,
};
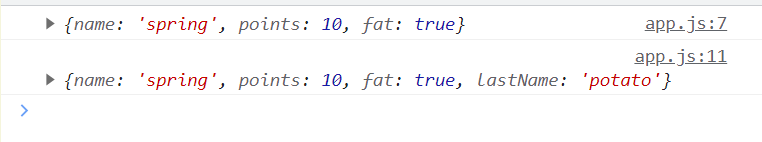
console.log(player);
//속성 추가하기
player.lastName = 'potato';
console.log(player);
전 포스트에서 봤던 것처럼 요일은 배열로 만드는 것이 더 효과적이다.
하지만, player의 경우 각각의 속성이 의미를 가져야 하므로 object를 만들어준다!
'html + css + javascript' 카테고리의 다른 글
| [바닐라 JS로 크롬 앱 만들기] returns (0) | 2023.06.20 |
|---|---|
| [바닐라 JS로 크롬 앱 만들기] functions (0) | 2023.06.20 |
| [바닐라 JS로 크롬 앱 만들기] arrays (0) | 2023.06.19 |
| [바닐라 JS로 크롬 앱 만들기] boolean, null, undefined (0) | 2023.06.19 |
| [바닐라 JS로 크롬 앱 만들기] const and let (1) | 2023.06.19 |