드디어 배열이다..!
데이터를 정리하기 위해서 배열을 사용한다.
만약 배열이 없다면?
//array가 없을 때
const mon = "mon";
const tue = "tue";
const wed = "wed";
const thu = "thu";
const fri = "fri";
const sat = "sat";
const sun = "sun";
const daysOfWeek = mon + tue + wed + thu + fri + sat + sun;
console.log(daysOfWeek);이렇게 월, 화, 수, 목,... 하나하나씩 변수를 만들어야 하고

와우 굉장히 긴 strin을 얻게 되었다.
그리고 이렇게 만든다면, 월요일, 금요일 각각 하나하나에 접근할 수가 없다.
string slice 하면 되긴 되겠지만 복잡하고 비효율적이다.
이제 array를 만들어보자.
[]를 쓰고 그 안에 뭐든지 입력하면 된다.
const mon = "mon";
const tue = "tue";
const wed = "wed";
const thu = "thu";
const fri = "fri";
const sat = "sat";
const sun = "sun";
const daysOfWeek = [mon, tue, wed, thu, fri, sat, sun];
const nonsense = [1, 2, "hello", false, null, true, undefined, "spring"]
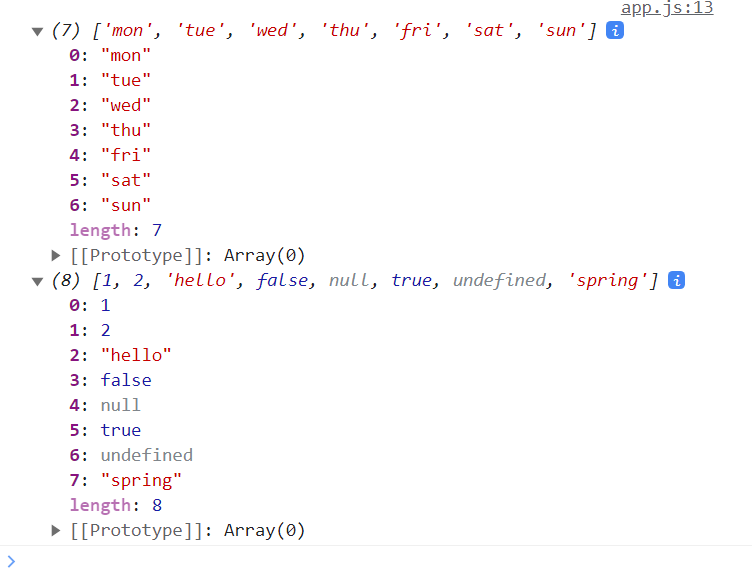
console.log(daysOfWeek, nonsense);위 코드는 콘솔창에서 아래와 같이 출력된다.

맨 앞에 있는 (7), (8)은 element 개수를 나타낸다. daysOfWeek와 nonsense는 각각 요소가 7개, 8개 존재한다.
앞에 있는 세모를 클릭하면 각각의 요소들이 한 줄로 보인다.

array의 인덱스는 0부터 시작한다.
배열을 만들기는 굉장히 쉽다.
단 2가지만 기억하면 된다.
1. 대괄호([,])를 사용할 것!
2. 각 element 사이는 콤마(,)로 연결할 것!
또한 앞의 코드처럼 변수로 따로 설정해주지 않아도 된다. 배열에는 string도 들어갈 수 있으니까
const daysOfWeek = ["mon", "tue", "wed", "thu", "fri", "sat", "sun"];
console.log(daysOfWeek);이렇게 해주면 된다! 단 한 줄로 배열을 만들었다!

배열의 기능들
1. 배열에서 요소 찾기
const daysOfWeek = ['mon', 'tue', 'wed', 'thu', 'fri', 'sat'];
// Get Item from Array
console.log(daysOfWeek[4]); //fri
2. 배열에 요소 추가하기
const daysOfWeek = ['mon', 'tue', 'wed', 'thu', 'fri', 'sat'];
// Add one more day to the array
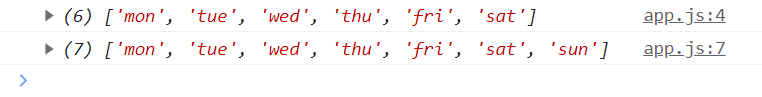
console.log(daysOfWeek);
daysOfWeek.push('sun'); //'sun'이라는 새로운 요소를 추가해요!
console.log(daysOfWeek);
새로운 요소 'sun'이 추가되고 요소의 개수가 6에서 7로 바뀐 것을 확인할 수 있습니다~
다른 예
const toBuy = ['poatato', 'tomato', 'pizza'];
console.log(toBuy);
console.log('<배열에서 요소 찾기>');
console.log(toBuy[2]);
console.log(toBuy[10]);
console.log('<배열에 요소 추가하기>');
toBuy.push('kimbab');
console.log(toBuy);
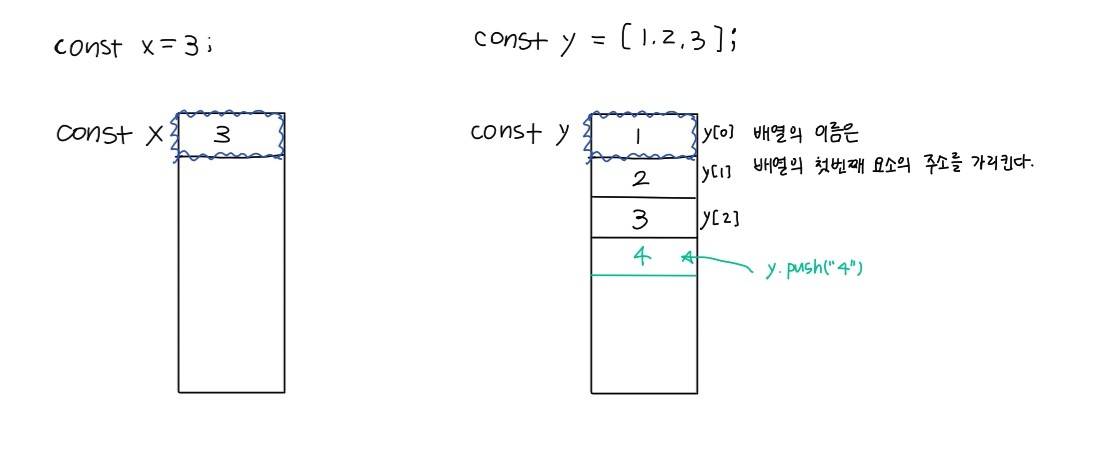
daysOfWeek를 const로 선언했는데 그 요소들을 바꿀 수 있는 이유는?
const로 선언한 것은 그 메모리를 바꿀 수 없다는 뜻이다. 요소들을 바꾸는 것은 메모리를 바꾸는 게 아니기 때문에 가능하다.

이렇게 되는 것 같은데.. (아니면 어떡하지?)
배열은
다양한 요소('mon', 'tue',...)들을 한 변수(daysOfWeek)로 표현할 수 있다!!! 굉장히 효율적이다.
할 일 리스트를 만들 때 사용할 수 있다. (할 일 항목 각각을 배열에 추가)
'html + css + javascript' 카테고리의 다른 글
| [바닐라 JS로 크롬 앱 만들기] functions (0) | 2023.06.20 |
|---|---|
| [바닐라 JS로 크롬 앱 만들기] object (0) | 2023.06.19 |
| [바닐라 JS로 크롬 앱 만들기] boolean, null, undefined (0) | 2023.06.19 |
| [바닐라 JS로 크롬 앱 만들기] const and let (0) | 2023.06.19 |
| [HTML+CSS+자바스크립트 웹 표준의 정석] 06~11 CSS (0) | 2023.05.16 |