quote와 비슷하다. 배경 사진을 여러 개 저장해놓고 랜덤으로 선택해서 화면에 보여줄 것이다.
일단 이렇게 사진을 여러 개 저장해둔다. 랜덤으로 화면에 띄울 것이기 때문에 2개 이상 저장해놓자.






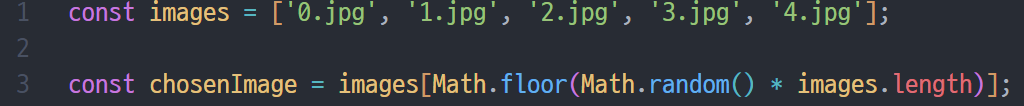
그런 다음 quote에서 한 것처럼 랜덤으로 사진을 골라준다.

chosenImage 변수에 랜덤 이미지가 저장되어 있다.
지금까지 우리는 html에 만들어져 있는 요소를 js 파일에 가져와서 그 요소를 수정했다.
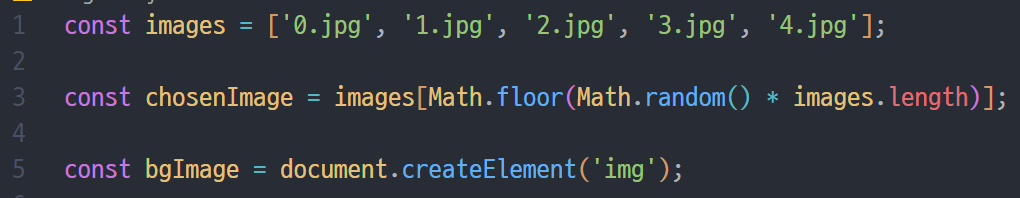
이제는 js에서 직접 요소를 만들어서 그걸 html에 추가해보려고 한다.
document.querySelector()가 아니라 document.createElement()를 사용해서 요소를 만든다!

bgImage는 아직은 js에만 존재하는 요소이다.
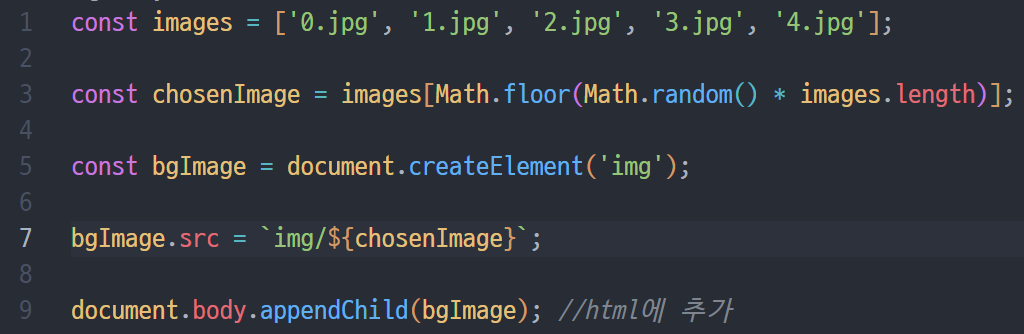
이걸 html의 body 영역에 추가해보자.
background.js

라인7: bgImage가 무슨 이미지를 나타내는지 저장해줬고
라인9: 그 img를 html에 추가했다
이렇게 코드가 완성되었다!
결과:
새로고침하면 랜덤의 이미지가 보인다.
근데 지금은 웹페이지가 이쁘게 보이진 않는다. 사진 크기도 안맞는다. 이건 나중에 css로 수정하겠다.
테마 material로 바꿨더니 파일 종류에 따라 아이콘이 다르게 보인다. 이쁘다!

'html + css + javascript' 카테고리의 다른 글
| [바닐라 JS로 크롬 앱 만들기] weather (0) | 2024.02.03 |
|---|---|
| [바닐라 JS로 크롬 앱 만들기] todo list (2) | 2024.02.03 |
| [바닐라 JS로 크롬 앱 만들기] quotes : random (0) | 2023.06.28 |
| [바닐라 JS로 크롬 앱 만들기] padStart / padEnd (0) | 2023.06.28 |
| [바닐라 JS로 크롬 앱 만들기] clock - setInterval / setTimeout (0) | 2023.06.28 |