
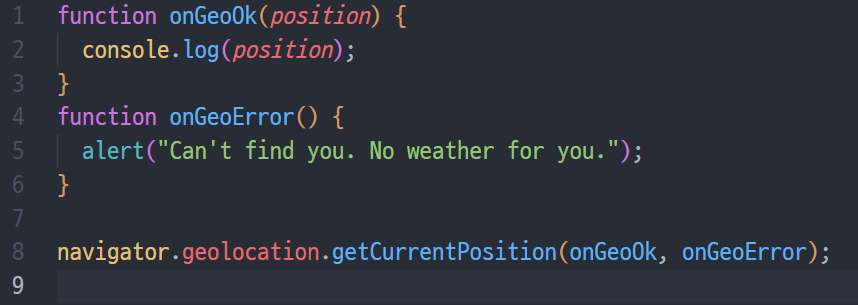
getCurrentPosition은 두 개의 인자를 필요로 한다. 첫 번째는 위치 정보를 얻어오는데 성공했을 때 실행하는 함수이고, 두 번째는 실패했을 때 실행하는 함수이다.
위의 코드를 실행했더니


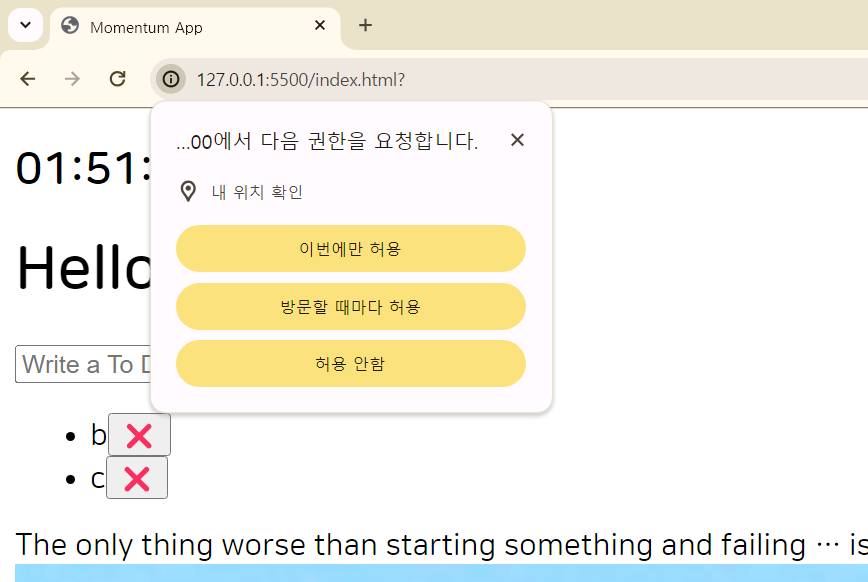
왼)이런게 뜸! 와우 신기하다!!
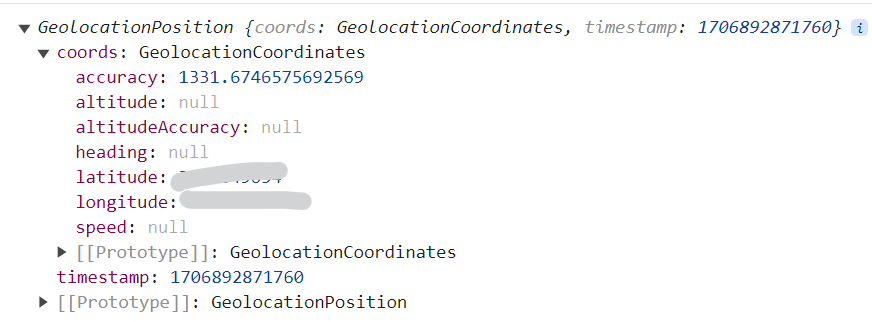
오)허용 누르니까 콘솔 창에 내 위치 정보가 뜬다. 위도 경도까지 다 뜨는게 신기했다
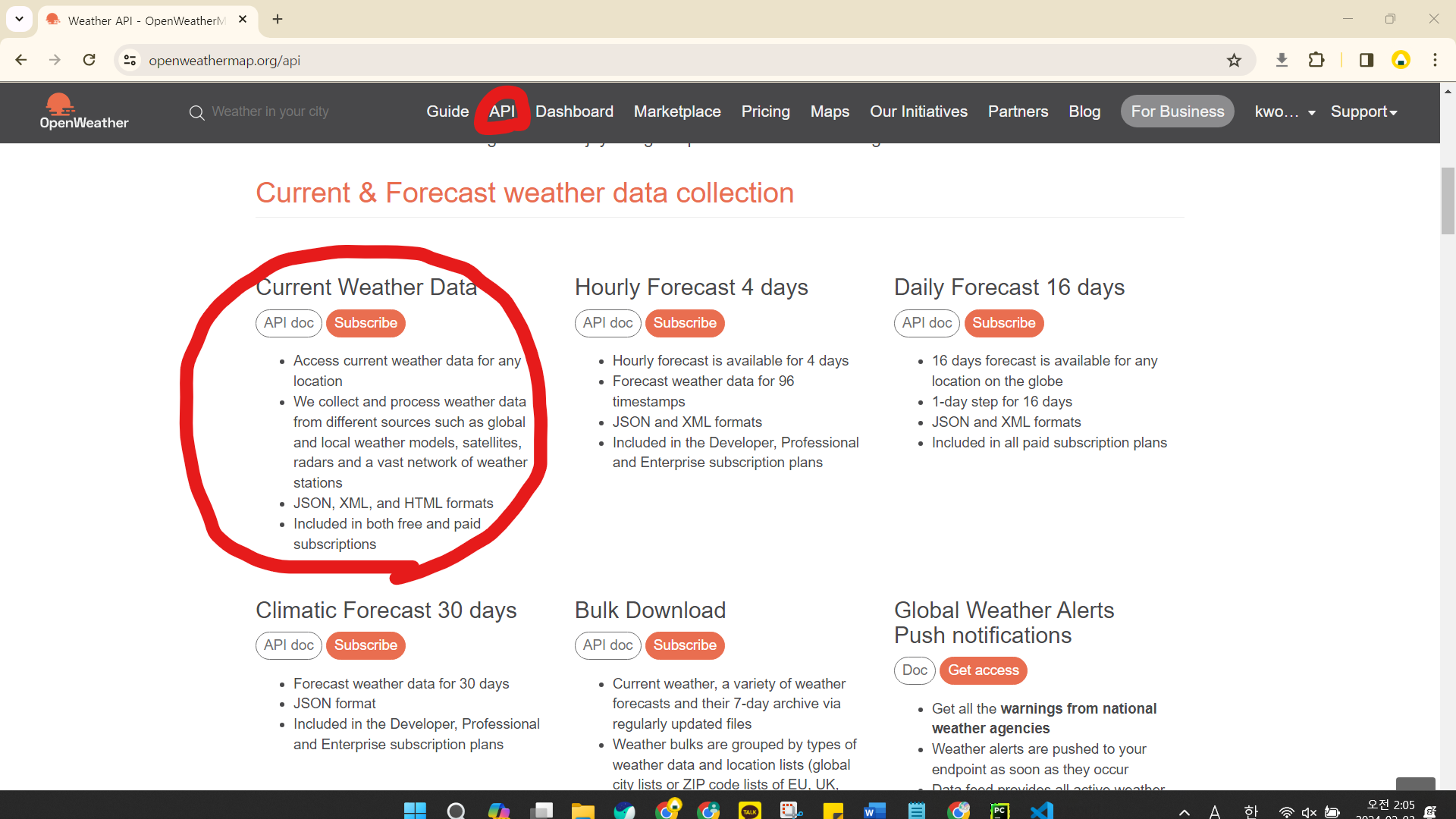
Сurrent weather and forecast - OpenWeatherMap
Access current weather data for any location on Earth including over 200,000 cities! The data is frequently updated based on the global and local weather models, satellites, radars and a vast network of weather stations. how to obtain APIs (subscriptions w
openweathermap.org
여기서 로그인을 한 후 API를 사용한다.


html에 weather를 표시할 곳을 만들어 주고
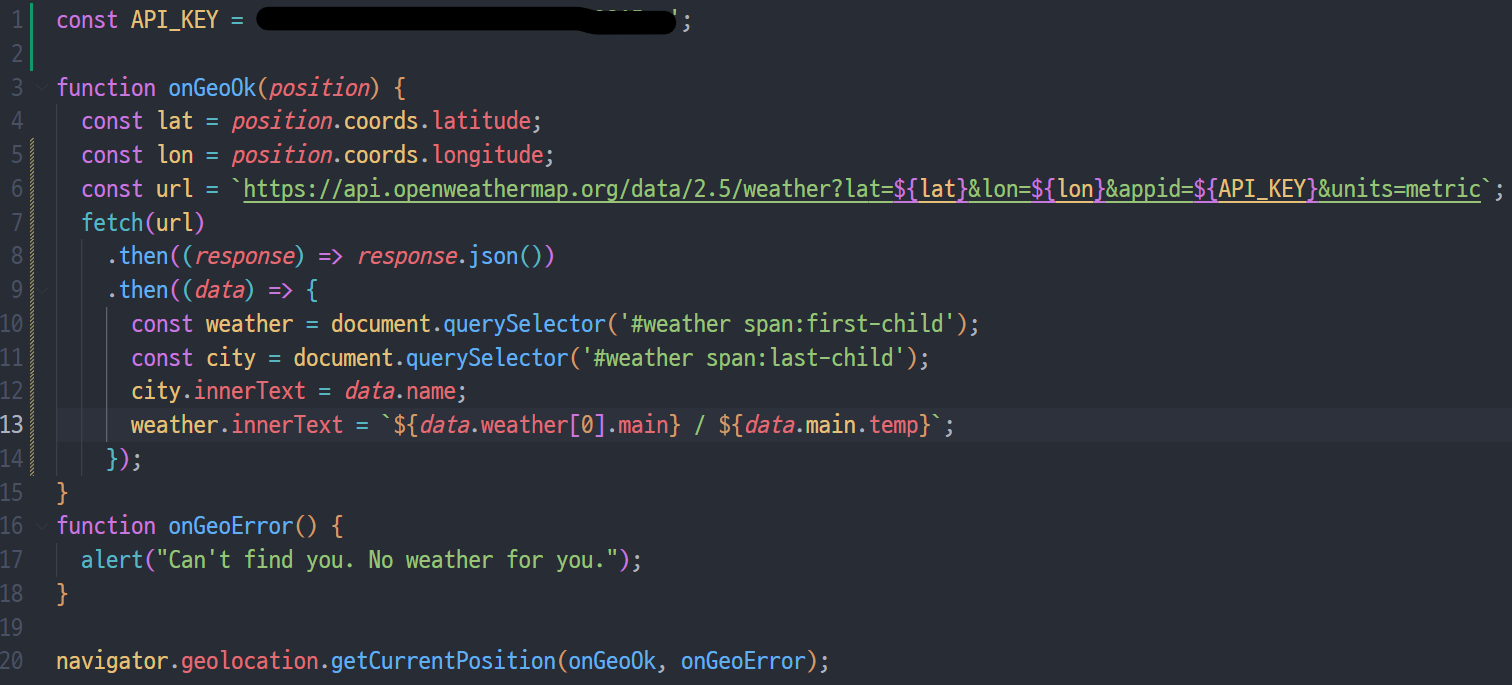
weather.js에 코드를 작성한다.
사실 여기 있는 코드는 어려워서 완벽하게 이해하진 못했다. 앞으로 배우면서 차차 이해해나갈 예정이다.

이렇게 해서 웹페이지에 내 위치와 날씨까지 표시했다!
'html + css + javascript' 카테고리의 다른 글
| [css] 속성(property) (0) | 2024.02.05 |
|---|---|
| [css] 선택자(selector) (0) | 2024.02.03 |
| [바닐라 JS로 크롬 앱 만들기] todo list (2) | 2024.02.03 |
| [바닐라 JS로 크롬 앱 만들기] random background (0) | 2024.02.02 |
| [바닐라 JS로 크롬 앱 만들기] quotes : random (0) | 2023.06.28 |