어제 완성한 웹을 css로 이쁘게 꾸며보려고 했다. 예전에 css를 배운 적이 있어서 잘 할 수 있을거라고 생각했다. 근데 진짜로 전부 다 까먹어버려서 새로운 강의를 듣기로 했다. 생활코딩님께서 유튜브에 올려주신 강의이다.
CSS 수업
www.youtube.com
저번에 배운 걸 전부 다 까먹은게(그다지 오래 지난 것도 아닌데.. 작년 3월~6월에 공부함) 정리를 안 해서 그런 것 같아서 이번엔 공부한 내용을 블로그에 다 정리하려고 한다. 내가 모르는 부분, 중요한 부분을 중심으로 정리하고자 한다.
그럼 시작!
in-line
별도의 css 파일을 만들지 않고 html 파일 안에 스타일 코드를 작성하는 것이다.


라인5과 라인9의 color:red 부분이 css 코드이다.
선택자(selector)와 선언(declaration)

기본 선택자
선택자는 기본적으로 3가지가 있다
1. 태그 선택자
2. id 선택자
3. class 선택자
일단 코드를 통해 살펴보자


이 세가지 선택자로는 많은 활용을 할 수 없다.
부모 자식 선택자



1. ul 아래에 있는 모든 li에 대해 글씨를 빨간색으로 만들자
2. id=lecture인 ol 바로 아래에 있는 li에만(흰 색 상자부분) border를 만들자
3. ul, ol의 배경색을 powerblue로 하자
첫 번째는 ul li, 두 번째는 #lecture > li로 할 수 있다.
* 선택자 선택하는 게임
CSS Diner
A fun game to help you learn and practice CSS selectors.
flukeout.github.io
선택자를 고르는 게임인데 재밌다ㅋㅋㅋㅋ
레벨 11에서 막힘. 더 공부하고 다시 해봐야겠다.
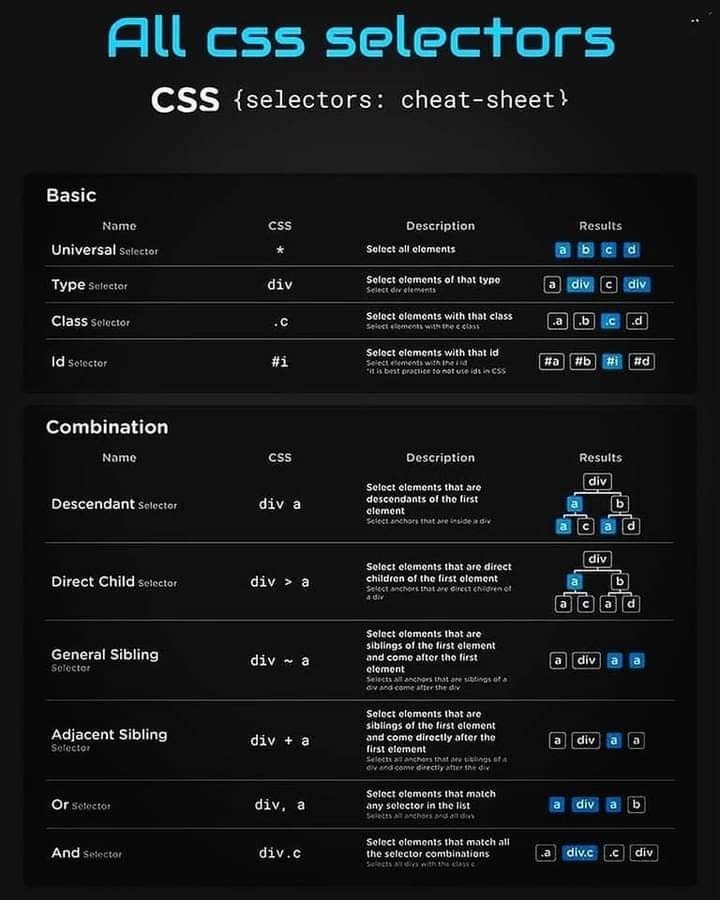
* css cheat sheet
이거 진짜 잘 정리돼있다



https://dev.to/areedev/css-selectors-cheat-sheets-1omk
가상클래스 선택자


link: 방문하지 않은 링크에 대해
visited: 방문한 링크에 대해
hover: 마우스가 올려졌을 때
active: 마우스를 클릭했을 때
focus: 그 부분이 선택되었을 때? 어떠한 이유로 가장 마지막에 쓴다고 함.
선택자 끝!
'html + css + javascript' 카테고리의 다른 글
| [css] 상속(inheritance) / cascading / inline vs block (1) | 2024.02.05 |
|---|---|
| [css] 속성(property) (0) | 2024.02.05 |
| [바닐라 JS로 크롬 앱 만들기] weather (2) | 2024.02.03 |
| [바닐라 JS로 크롬 앱 만들기] todo list (3) | 2024.02.03 |
| [바닐라 JS로 크롬 앱 만들기] random background (1) | 2024.02.02 |