상속
부모의 스타일을 자식들이 물려받는 것 -> 코드를 효율적으로 짤 수 있다.
css의 모든 속성이 상속되는건 아니다.
예를 들어서, color 상속됨. border는 상속되지 않음. 전자는 상속되는 편이 좋고, 후자는 상속되지 않는 것이 좋아서 그렇게 설정됨. css의 설명서를 봐야 알 수 있음.

8줄에서 html에 적용한 color 속성이 모든 자식들에게 적용된다.
하지만 10줄에 설정한 border는 body에만 나타나고 body의 아래에 있는 자식들에 대해 border가 그려지지 않는다.
cascading
css는 cascading style sheet의 약자. cascading이 css에서 중요하다!
우선순위가 필요하다.
기본규칙: 웹브라우저 < 사용자 < 저자
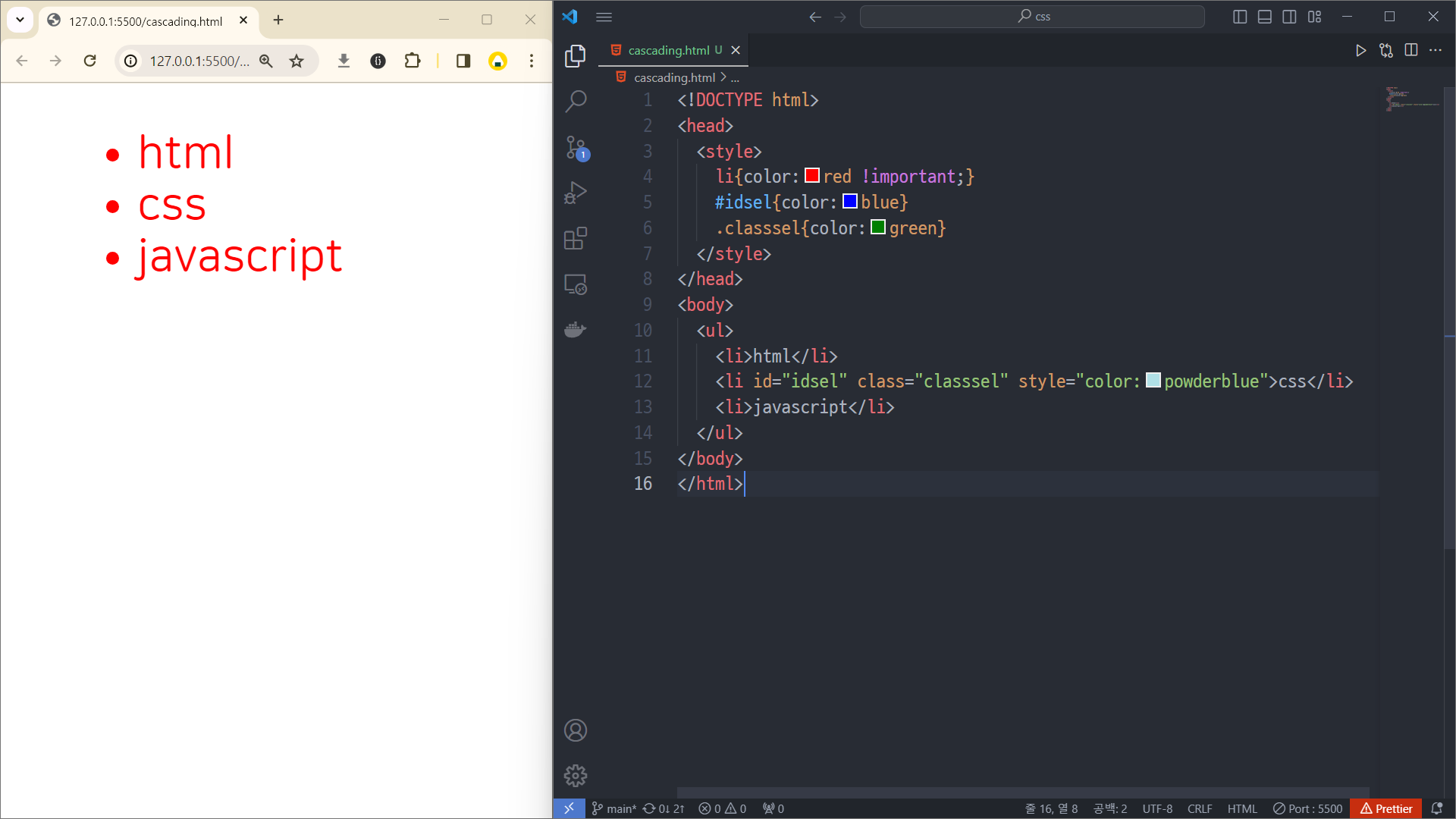
하나에 태그에 css가 중첩되어서 적용됐을 때 우선순위는
태그 선택자 < 클래스 선택자 < id 선택자 < style attribute(스타일 속성) < !important


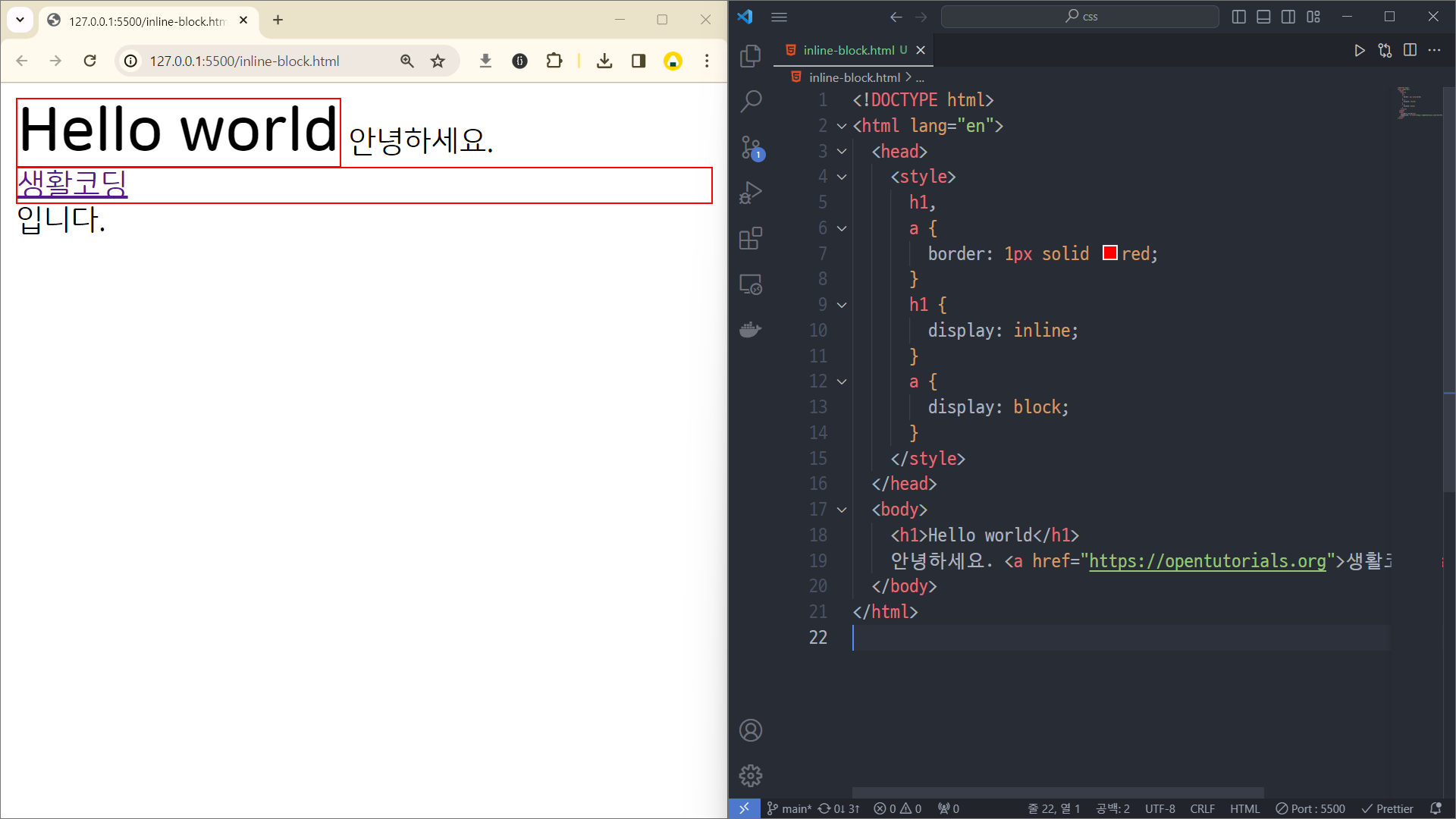
inline vs block
inline level element: 자기가 있는 공간만 씀
block level element: 자기 혼자 한 화면을 다 씀

기본적으로 h1 태그는 block, a 태그는 inline임.
둘은 얼마든지 바꿀 수 있다.

'html + css + javascript' 카테고리의 다른 글
| [css] 마진 겹침(margin collapsing) (0) | 2024.02.05 |
|---|---|
| [css] 박스 모델(box model) padding, margin, width, height (1) | 2024.02.05 |
| [css] 속성(property) (0) | 2024.02.05 |
| [css] 선택자(selector) (0) | 2024.02.03 |
| [바닐라 JS로 크롬 앱 만들기] weather (2) | 2024.02.03 |