상대 위치(relative position)
화면상에 어디에 위치할 것인가. 각 요소의 위치 결정.

이렇게 만들어둔 상태에서 me를 왼쪽, 오른쪽으로 이동해보자.

left, right, top, bottom으로 위치를 이동시킬 수 있다.
라인 10이 중요하다. position: relative가 없으면 left, top 값이 무시된다.
css의 각 요소는 기본적으로 static이기 때문이다.
절대 위치(absolute position)



left, right, top, bottom을 써주지 않으면 기본값에 위치한다. absolute일 때의 기본값은 해당 요소가 있을거라 기대되는 곳이다.
absolute를 지정하면 me는 더이상 parent의 자식으로 보지 않는다. 따라서 컨텐츠 크기도 줄어든 것이다.

자식에서 선조로 올라가다가 relative를 만났을 때 그 위치가 기준이 된다.(0, 0값)
| 상대적: 부모를 기준으로 위치가 결정된다 절대적: 부모 중 position:relative인 것을 기준으로 위치가 결정된다. 더이상 부모-자식의 관계로 볼 수 없다. |
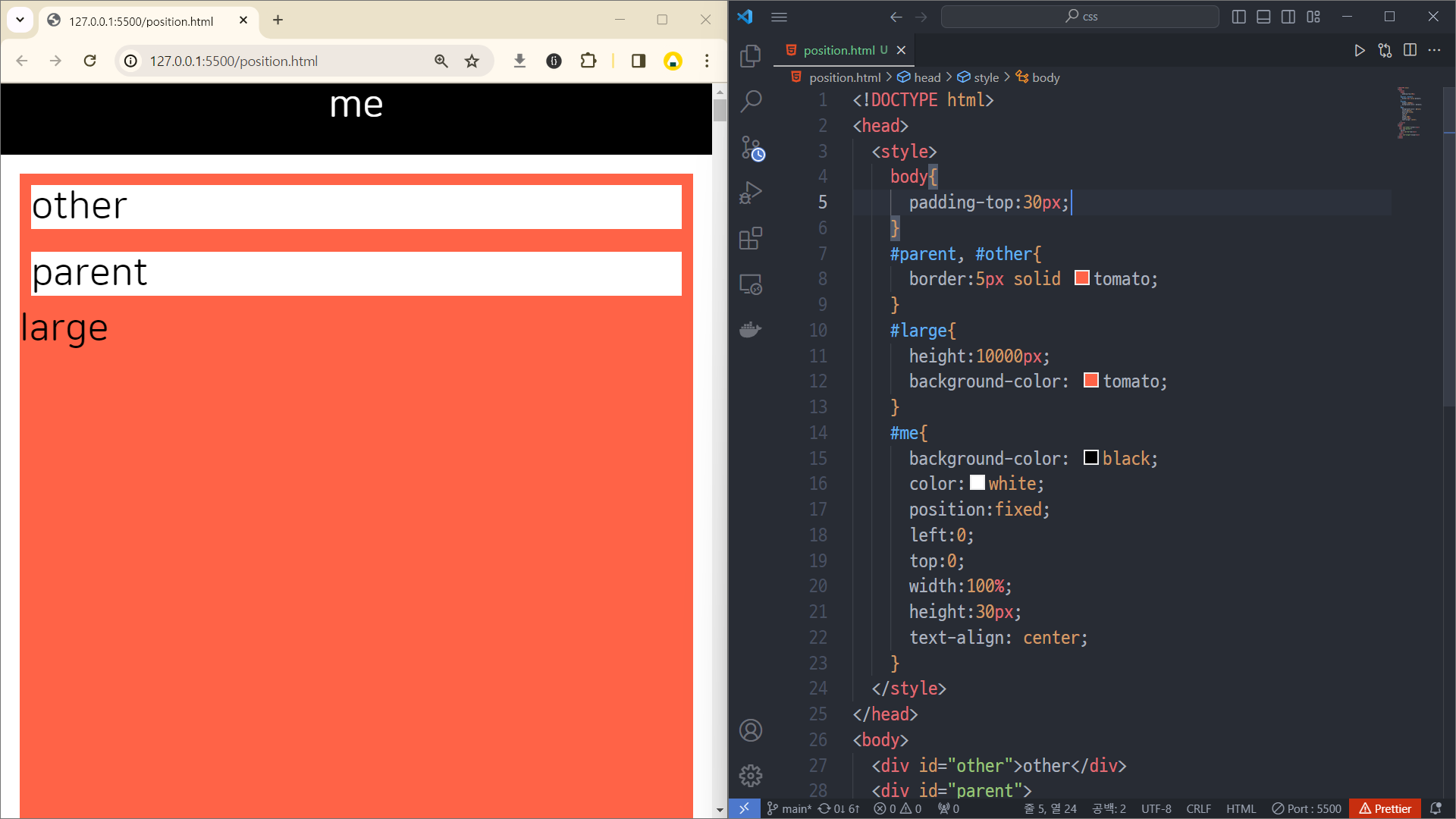
fixed

이것만 보고 absolute와 똑같은거 아닌가?하고 생각했는데 전혀 달랐다
스크롤을 내려도 'me'의 값은 고정되어 있다.
어느 한쪽에 고정되어 있는 뱃지를 만들 때 사용할 수 있다.


왼) width:100% text-alight:center 값을 줘서 하단에 고정시킴
오)라인 21 height:30px인 요소를 맨 위에 고정시키고, 라인 5를 통해 padding-top을 줘서 div 요소가 가려지지 않도록 함.
다양하게 활용할 수 있다.
'html + css + javascript' 카테고리의 다른 글
| [css] multi column (2) | 2024.02.07 |
|---|---|
| [css] flex (3) | 2024.02.07 |
| [css] 마진 겹침(margin collapsing) (0) | 2024.02.05 |
| [css] 박스 모델(box model) padding, margin, width, height (1) | 2024.02.05 |
| [css] 상속(inheritance) / cascading / inline vs block (1) | 2024.02.05 |