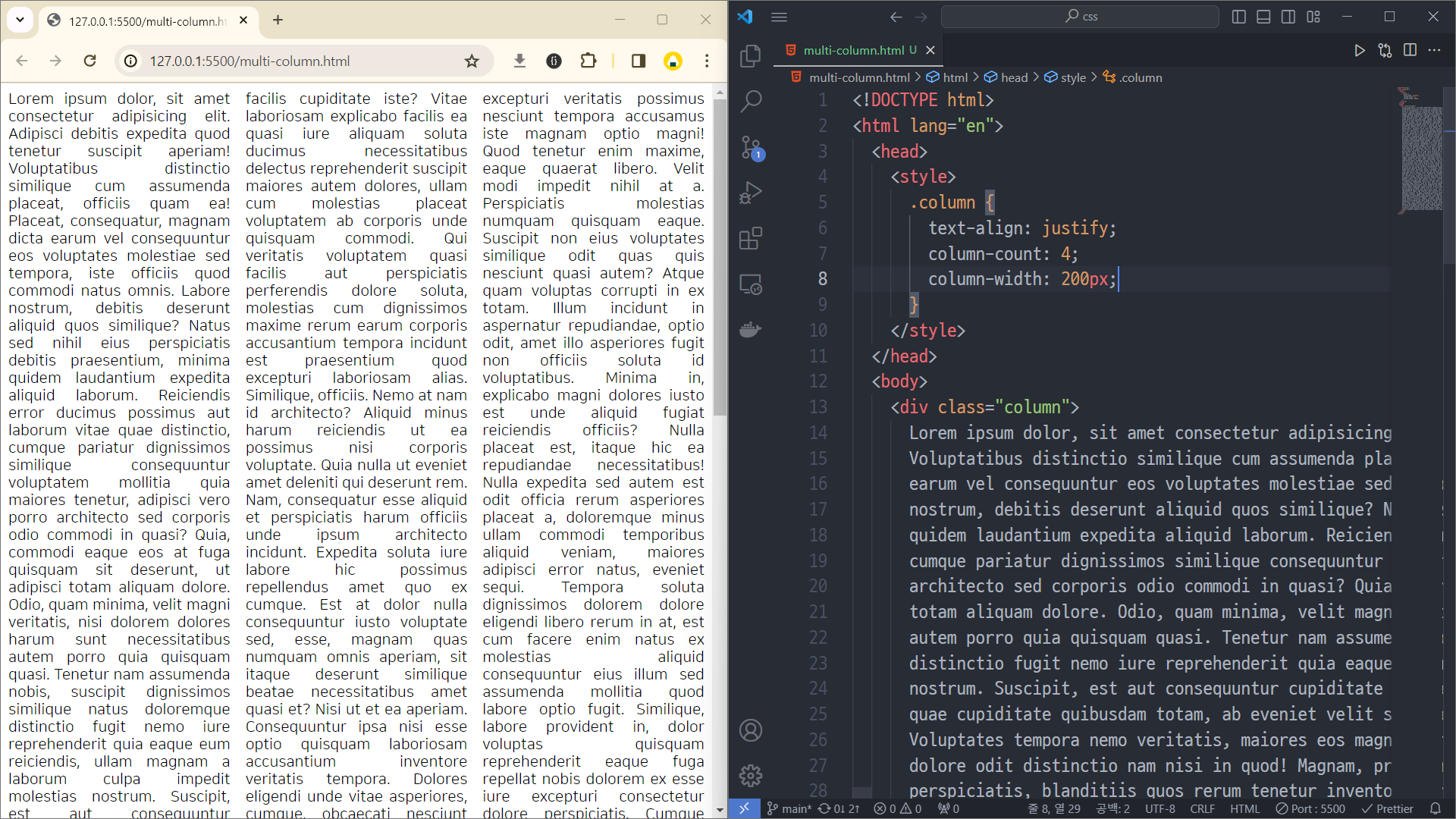
여러 개의 컬럼을 만들어서 읽기 쉽게 한다.

column-count와 column-width 2개를 동시에 사용할 수 있다. 200px 이상이면서 4개 이하의 컬럼을 만든다.

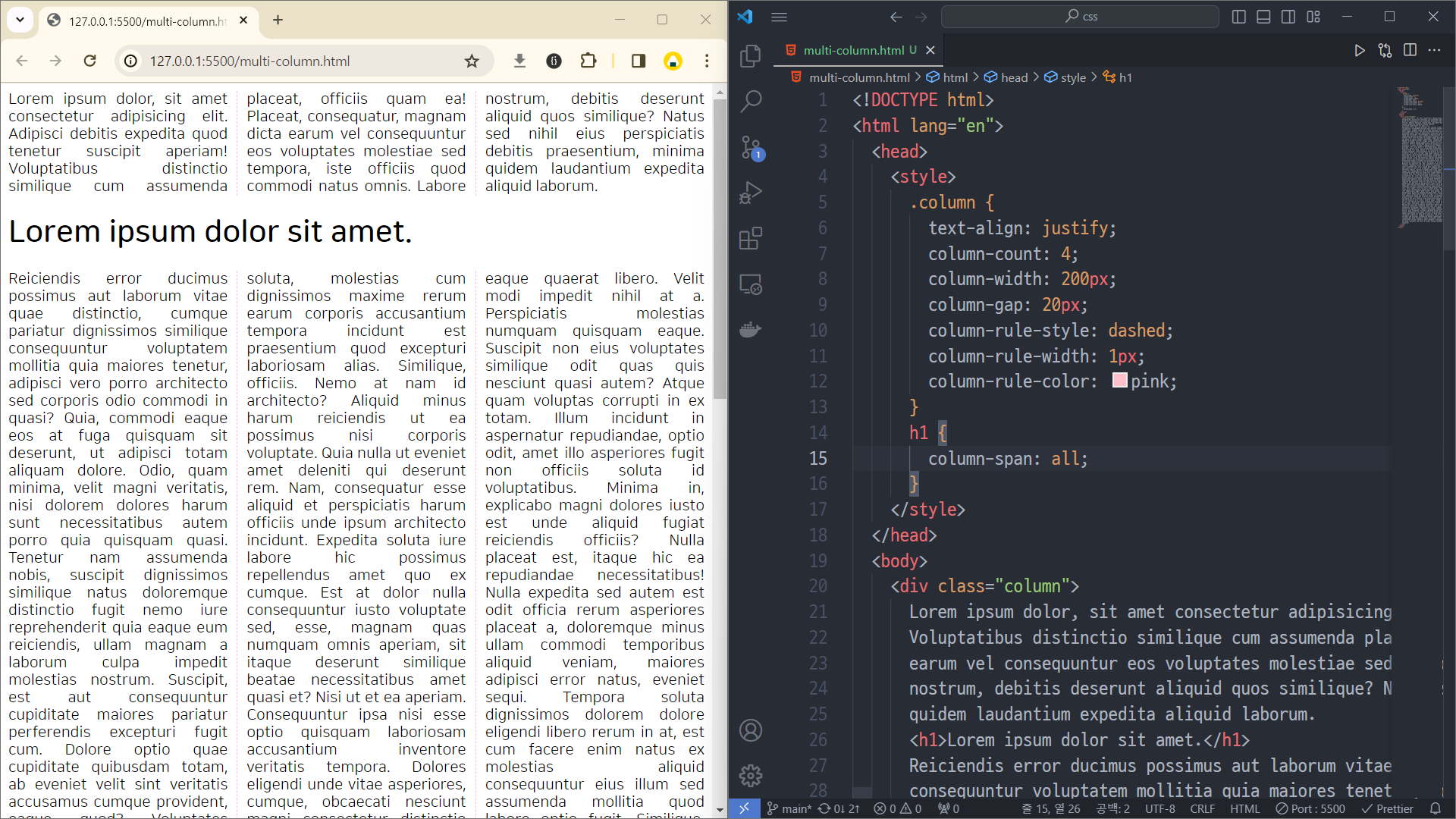
9: column-gap 컬럼과 컬럼 사이의 간격을 설정한다.
10: column-rule-style 컬럼의 간격에 선을 표시한다. 이 경우는 dashed(절취선).
11: column-rule-width 선의 굵기
12: column-rule-color 선의 색
15: h1 태그는 컬럼의 영향을 받지 않도록 만든다. 주로 제목을 표시할 때 사용한다.
'html + css + javascript' 카테고리의 다른 글
| [css] float (1) | 2024.02.07 |
|---|---|
| [css] mediaquery (2) | 2024.02.07 |
| [css] flex (3) | 2024.02.07 |
| [css] 포지션 (0) | 2024.02.05 |
| [css] 마진 겹침(margin collapsing) (0) | 2024.02.05 |