회전, 비틀기 등의 효과를 주는 것
원본:

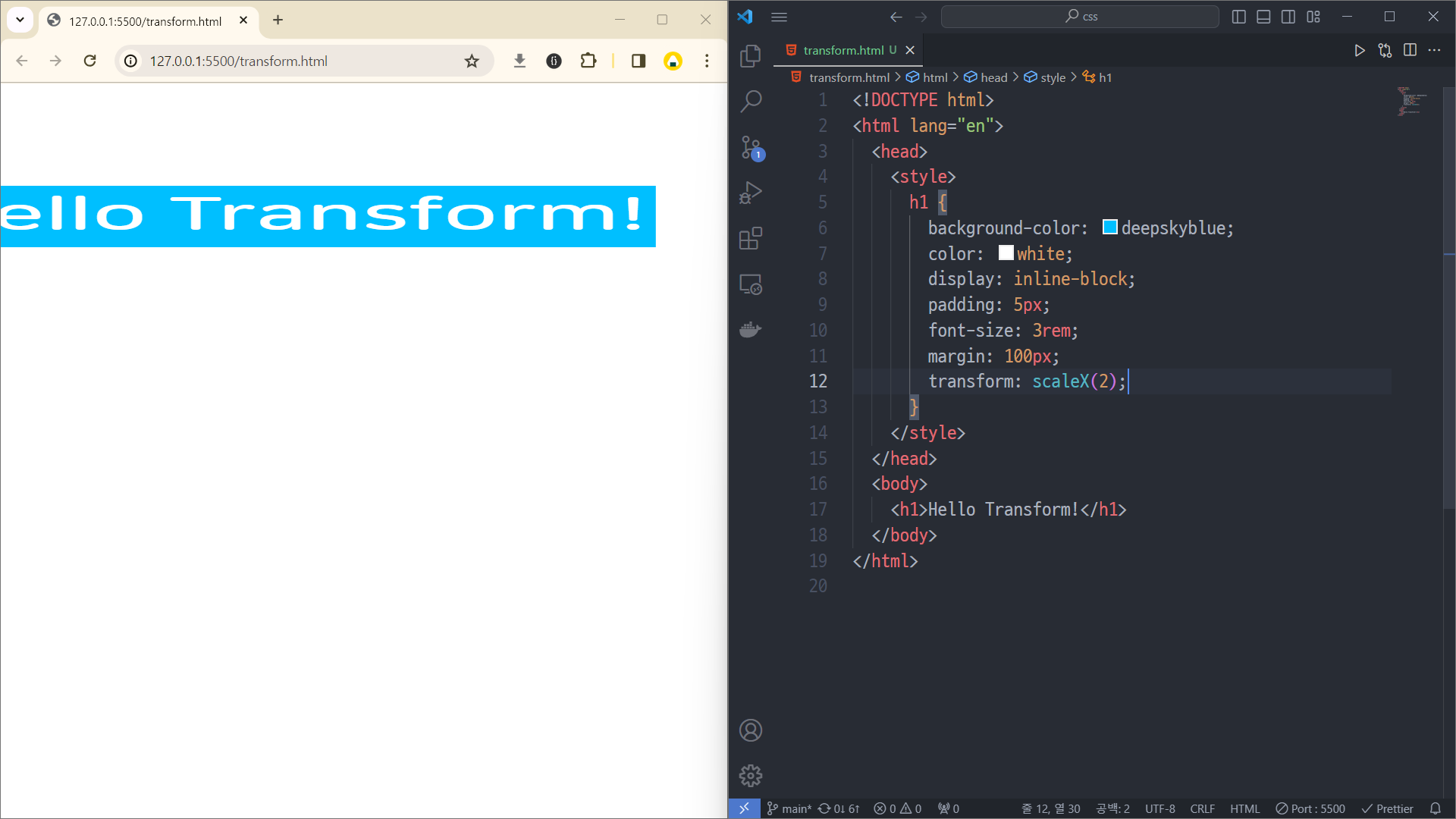
transform:scale

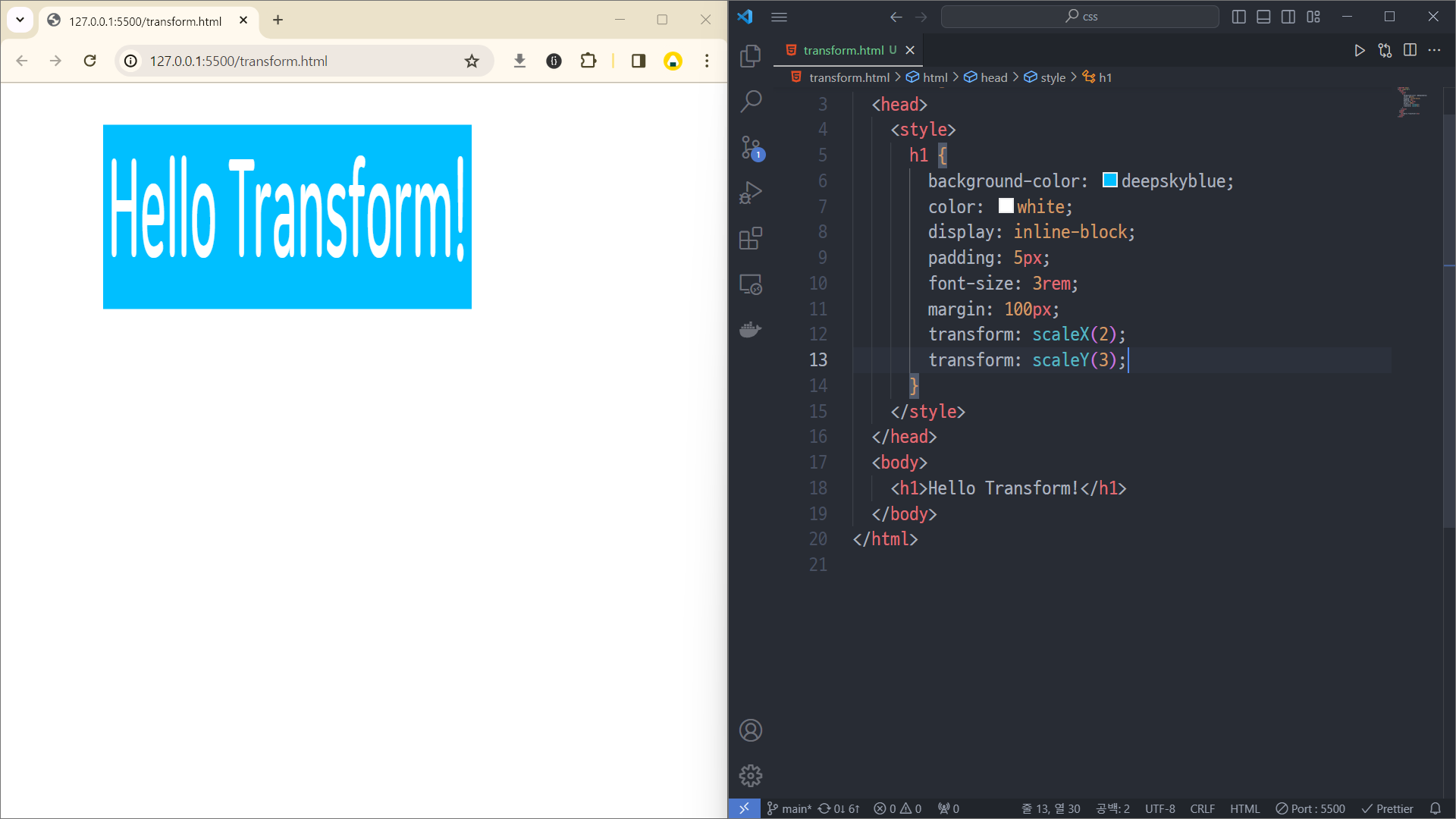
주의. transform 여러 개를 사용하면 뒤에 있는 효과가 앞에 있는 효과를 덮어씀.
다음 코드에서 scaleX는 나타나지 않음. scaleY가 덮어썼기 때문에.

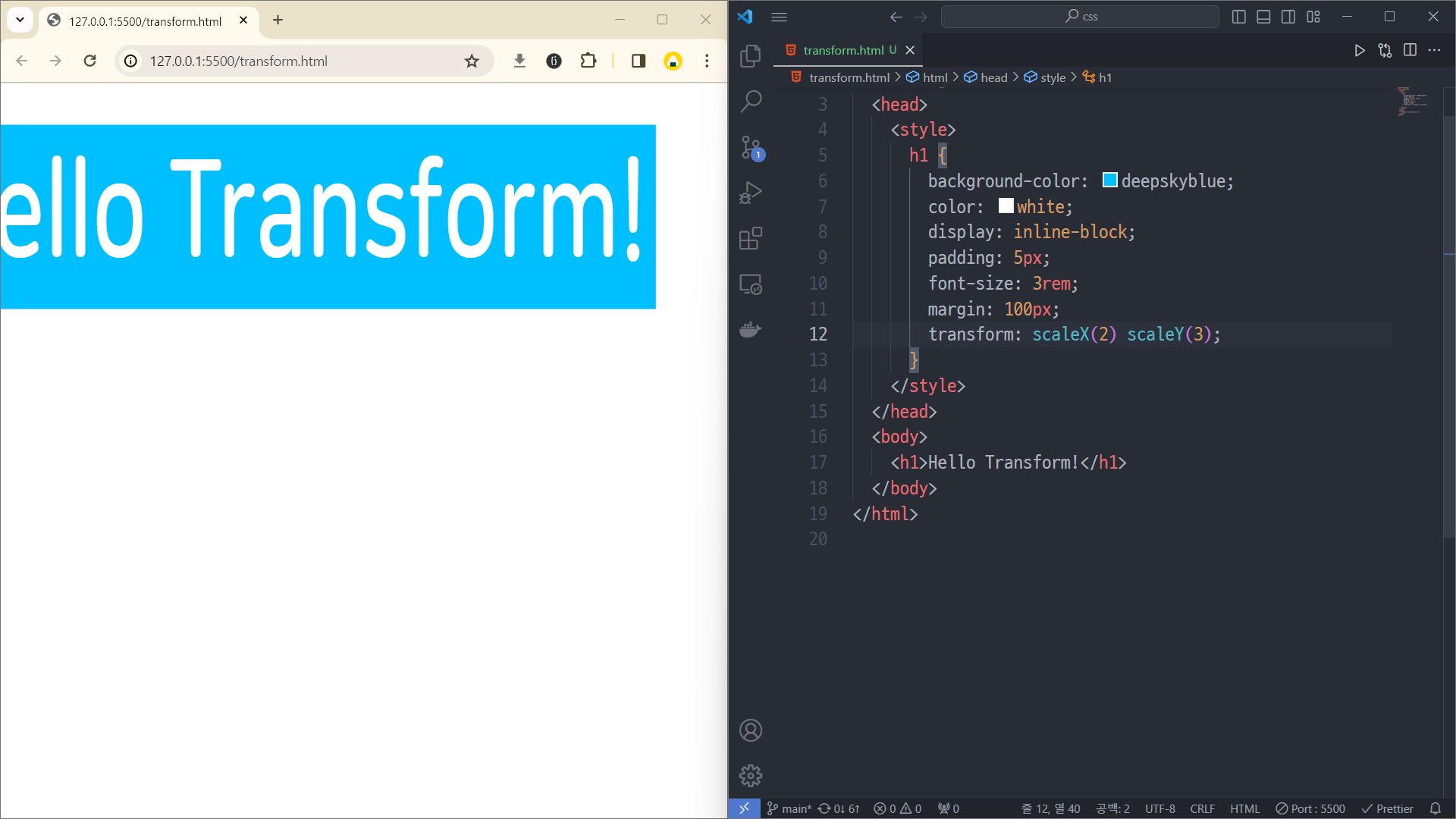
그래서 transform 여러 개를 사용하려면 한 줄에 써줘야 함.

라인 12는 transform: scale(2, 3);로 바꿔도 똑같음.
https://codepen.io/vineethtrv/pen/XKKEgM
Css3 Transform
CSS3 Transform models ...
codepen.io
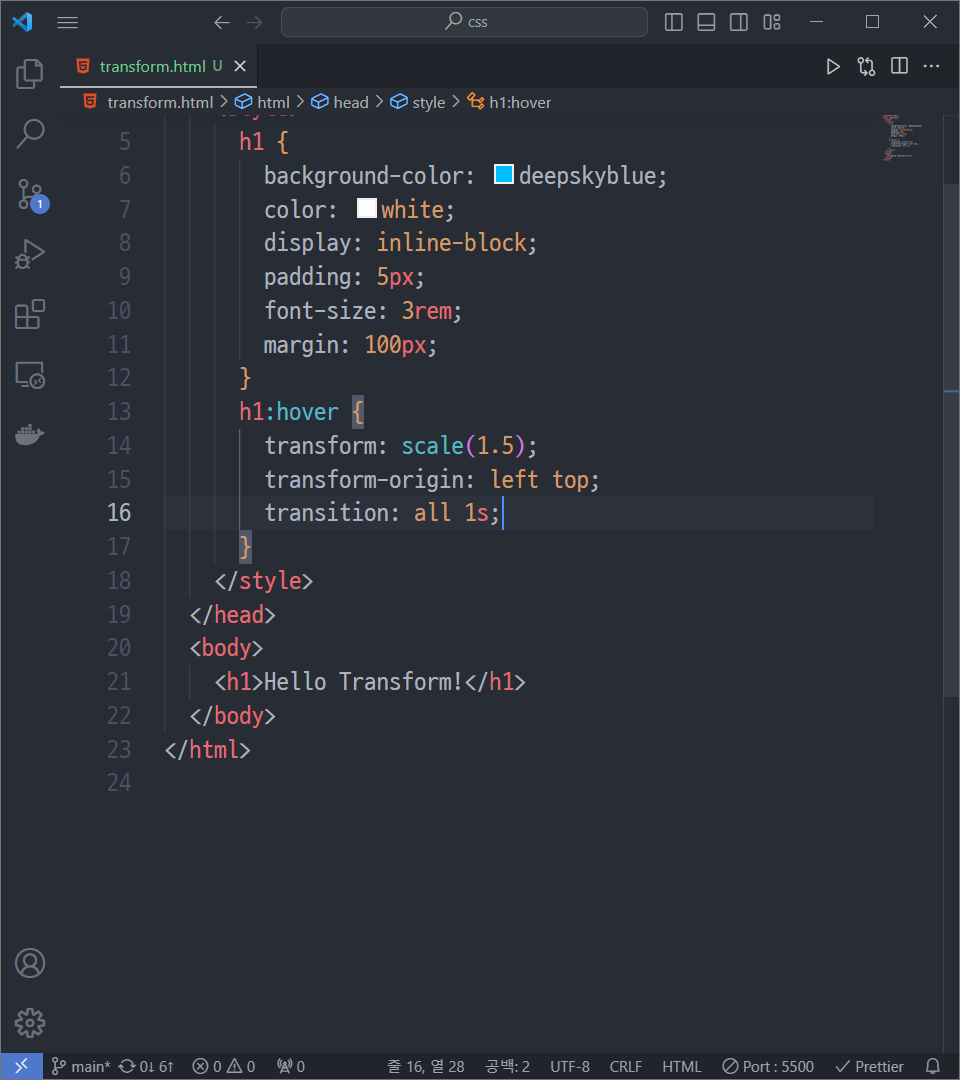
transform-origin

left top, 즉 왼쪽 위를 기준으로 scale을 적용함.
https://codepen.io/search/pens?q=transform
CodePen Search
codepen.io
'html + css + javascript' 카테고리의 다른 글
| [css] link, import (1) | 2024.02.07 |
|---|---|
| [css] transition (0) | 2024.02.07 |
| [css] blend (2) | 2024.02.07 |
| [css] filter (1) | 2024.02.07 |
| [css] background (1) | 2024.02.07 |